モバイルアプリ風のUIを提供するBootstrapベースのフレームワーク「Mobility」
2016年03月03日-
スポンサード リンク
GitHub - cblanquera/mobility: Mobility is a super light weight HTML, CSS, and JS framework built on top of Bootstrap for developing mobile applications.
モバイルアプリ風のUIを提供するBootstrapベースのフレームワーク「Mobility」
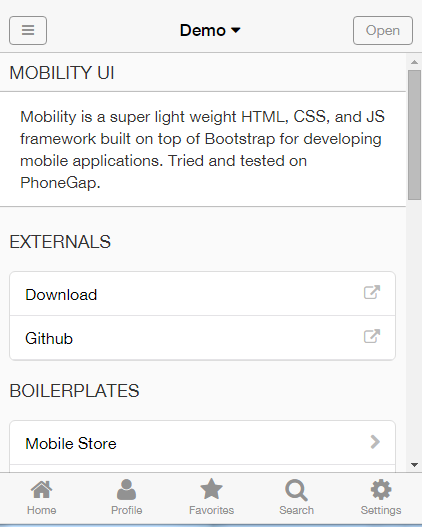
次のように、タブバーやスライドメニュー、リスト等、iOSアプリ風のUIをWEB上で実現できます。
アプリっぽいモバイルサイト作成時の選択肢として覚えておいてもよさそう

関連エントリ
- Bootstrapのテーブルをソート可能にする「Bootstrap Sortable Tables」
- Bootstrapのパラメータ入力スライダー実装「bootstrap-slider」
- Bootstrapなフォームでのリアルタイムバリデーションを行う「Validator for Bootstrap 3」
- Bootstrapでたて型のタブを実装できる「Bootstrap Vertical Tabs」
- Bootstrapにモダンな機能を追加してくれるjQueryプラグイン「Smoke」
- BootstrapのDropdownメニューをよりリッチにすることができる「Bootstrap-dropselect」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



