画像やページをLightBox風に表示できるThickbox
2006年05月08日-
Thickbox - One box to rule them all.
Thickboxを使えば簡単に画像やHTMLファイルの中身をLightBox風にカッコよくページ内表示できます。

画像の場合
必要なCSSファイルとJavaScriptファイルをインクルードした上で、次のように画像タグを<a>タグで囲います。
<a>タグには class="thickbox" を指定し、title属性に画像の説明文を入れます。
<a href="images/image2.jpg" title="画像と一緒に表示させたい文字列" class="thickbox"><img src="images/image2_t.jpg" alt="Image 2"/></a>
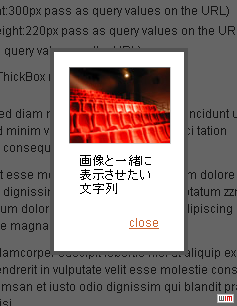
たったこれだけで、次のようにLightBox風に画像を開くことが出来ます。

titleで指定した説明文が画像の下に入ってます。
次にHTMLの場合を見てみましょう。
HTMLの場合
必要なCSSファイルとJavaScriptファイルをインクルードした上で、次のように<a>タグを使ってページにリンクを貼ります。
<a href="ajaxOverFlow.htm?height=100&width=300" title="ajax" class="thickbox">リンク</a>
この際、必ず ?height=100&width=300 のように開く際のサイズをクエリ文字列で指定してあげます。
(でないとエラーを起こします。)
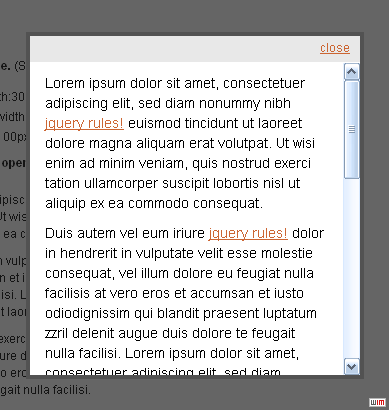
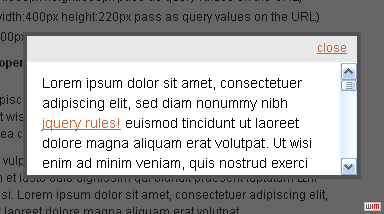
これだけで、リンクをクリックした際に次のように指定したhtmlファイルを同じウィンドウ内で開くことが出来ます。

ページの縦幅が長い場合も自動的にスクロールバーも表示されます。
画像、HTMLのいずれのエフェクトも、アンカーにclass="thickbox"を指定するだけでお手軽に実装できます。
HTML上は単純にリンクが貼られているように見えるのでクローラーにも見えるページ作りが可能ですね。
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



