LightBox風リサイズ可能ダイアログ表示ライブラリ:LITBox
2006年06月21日-
LITBox 2.0 has just been released. This version of LITBox is basically a few modifications of Thickbox made into a Prototype class based off of the Scriptaculous.
LightBox風リサイズ可能ダイアログ表示ライブラリ:LITBox。
LightBox2同様、prototype.jsとscriptaculous.jsをベースにクラスベースでコーディングされていて、使い方は簡単です。
必要なスクリプト/CSSを読み込んだ後、次のようにonclickイベントでnewするだけです。
<input type="button" onclick="new LITBox('/',{type:'window',overlay:true});" value="NEW LITBox" />
<input type="button" onclick="new LITBox('You Clicked this!!',{type:'alert',overlay:false,width:150,height:50});" value="NEW LITBox Alert" />
<input type="button" onclick="new LITBox('Are you sure?',{type:'confirm',overlay:false,func:when_yes,width:180,height:100});" value="NEW LITBox Confirm" />
引数に渡す type の値次第で挙動が変わります。
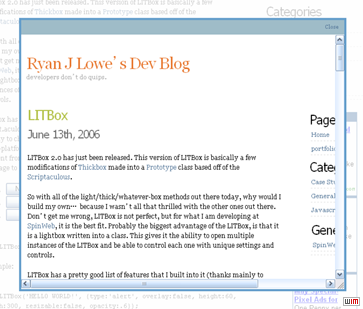
typeがwindowの場合は、次のように、第一引数で指定したページを開くことが可能です。
コード: <input type="button" onclick="new LITBox('/',{type:'window',overlay:true});" value="NEW LITBox" />
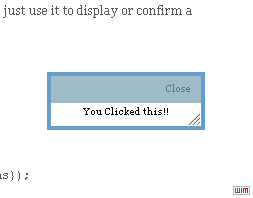
typeがalertの場合は次のようなメッセージダイアログになります。
コード: <input type="button" onclick="new LITBox('You Clicked this!!',{type:'alert',overlay:false,width:150,height:50});" value="NEW LITBox Alert" /> 
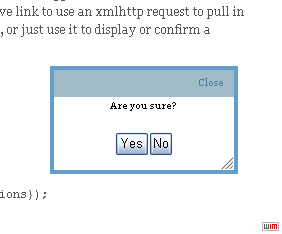
typeがconfirmの場合は次のようにYES/NOダイアログになります。
コード: <input type="button" onclick="new LITBox('Are you sure?',{type:'confirm',overlay:false,func:when_yes,width:180,height:100});" value="NEW LITBox Confirm" />
その他の引数は次の通り。
width - 幅
height - 高さ
func - type=confirm時にyesが押された場合のコールバック関数
draggable - ドラッグ可能かどうか(true/false)
resizable - リサイズできるかどうか(true/false)
overlay - オーバーレイマスクをかけるか。LightBox風にするかどうか。(true/false)
opacity - 透明度設定
これもまた便利ですね。
それにしても、LightBoxのように、これだけ派生したライブラリが出来るってすごいことですね。
関連エントリ:
画像やページをLightBox風に表示できるThickbox
LightBox.jsにスライドショー機能を追加するSlidebox
同一ページ内でポップアップウィンドウを開くJavascriptライブラリ GreyBox
Lightbox JSを拡張したLightbox Plus
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



