CSSとJavaScriptでアニメーションがカッコいいメニューを実装「FreeStyle Menus」
2006年10月04日-
スポンサード リンク
This script is a highly flexible means of converting HTML content into powerful popup menus, using either nested lists or DIV tags for menu data, and following best practice guidelines for powerful and accessible menus.
CSSとJavaScriptでアニメーションがカッコいいメニューを実装「FreeStyle Menus」。
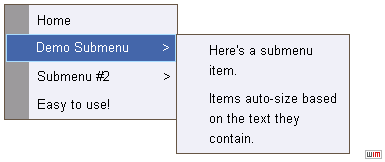
ブラウザ上で動くWindowsのメニュー風のUIは結構見かけますが、アニメーションするものはあまり見かけませんね。
フェードアウトしてくれる点やなめらかな動作がなんともクールです。
作成時のHTMLは次のような<ul><li>要素を作るのみなのでHTML的にクリーンに作れます。
<ul class="menulist" id="listMenuRoot">
<li><a href="#">Home</a></li>
</ul>
あとは、CSSでデザインし、JavaScriptを読み込んで id="listMenuRoot" のものとメニューを関連付ける処理を行います。
ライセンスは完全フリーではなく、http://www.twinhelix.com/ に対してリンクするか、カンパするかどちらかが必要のようです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



