Javascriptフレームワーク比較チャート
2006年11月17日-
スポンサード リンク
Javascript Toolkit Comparison - uPortal 3 - JA-SIG Wiki
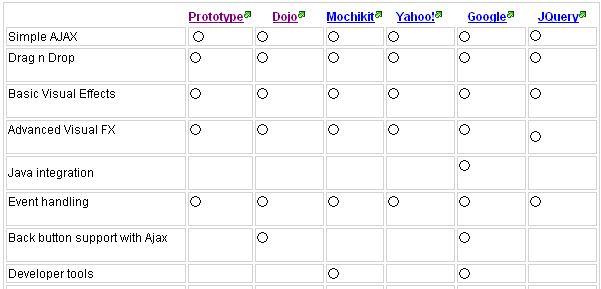
Javascriptフレームワーク比較チャート。
Prototype、Dojo、Mochikit、Yahoo UI Library、Google Web Toolkit 、jQueryというメジャーなフレームワークの比較図です。
Ajax、Drag&Drop、ビジュアルエフェクト、イベントハンドリング、Ajaxの戻るボタン対応など、機能が一発で比較できます。
→続きを見る
他にも、ドキュメントの豊富さや、開発コミュニティの充実度、ライセンスについても掲載されていて比較に便利。
自分の知らないフレームワークの特徴も大まかに分かるので参考にさせてもらいましょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



