グラフ描画機能が追加されたJavaScriptライブラリ「Dojo 0.4」
2006年11月10日-
dojo, the Javascript Toolkit: brought to you by the Dojo Foundation
グラフ描画機能が機能追加されたJavaScriptライブラリ「Dojo 0.4」。
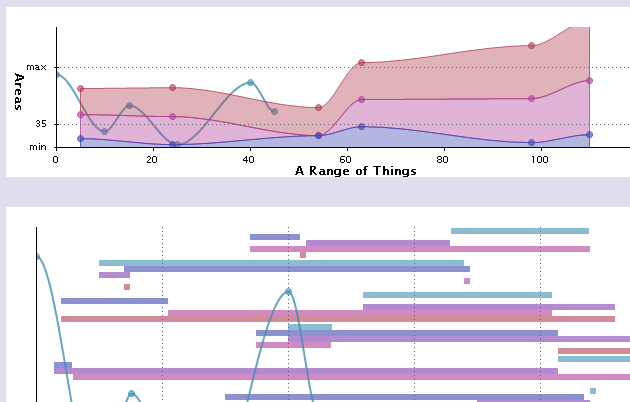
次のようなグラフがJavaScriptで描画することが可能です。曲線も美しいですね。一見Flashを使っているようにも見えます。
グラフ描画するためには、dojo.jsを読み込んで、次のようなコードを書きます。
dojo.require("dojo.collections.Store");
dojo.require("dojo.charting.Chart");
dojo.require('dojo.json');
// our sample data for our line chart.
var json = [
{ x: 0, y: 110, size:20, x2:20, high:110, low: 80, open:90, close:96 },
{ x: 10, y: 24, size:4, x2: 25, high:56, low: 43, open:43, close:54 },
{ x: 15, y:63, size:32, x2: 30, high: 100, low: 40, open:56, close: 96 },
{ x: 25, y: 5, size:13, x2: 35, high: 40, low: 36, open:40, close:36 },
{ x: 40, y: 98, size:7, x2: 40, high: 86, low: 66, open: 80, close: 70 },
{ x: 45, y: 54, size:18, x2: 45, high: 50, low: 0, open: 42, close: 4 }
];
var store = new dojo.collections.Store();
store.setData(json);
// define the chart.
var s1 = new dojo.charting.Series({
dataSource:store,
bindings:{ x:"x", y:"y", size:"size" },
label:"The Main Series"
});
var s2 = new dojo.charting.Series({
dataSource:store,
bindings:{ x:"y", y:"size" },
label:"Series 2"
});
使い方もそんなに難しくないように思えます。他のライブラリにも同じような動きが出てくるかもしれませんね:-)
関連エントリ
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



