サイトに使用するフォントのCSSを選ぶ際に役立つ「CSSTYPE」
2006年12月06日-
スポンサード リンク
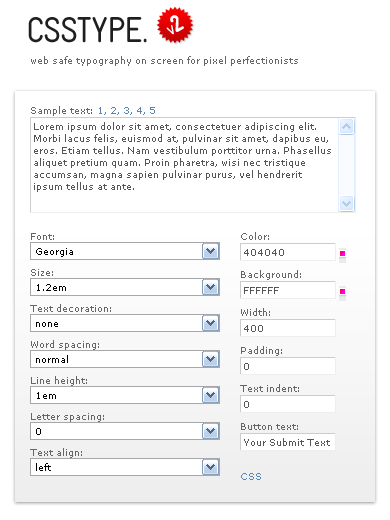
CSSTYPE - web safe typography on screen for pixel perfectionists
サイトに使用するフォントのCSSを選ぶ際に役立つ「CSSTYPE」。
次のようなUIが用意されていて、フォントやサイズを選択すればすぐさまプレビューされ、確認を簡単に行うことが出来ます。
このサイトを知っておくことで、サイト構築時のフォントの表示調整にかなり役立ちそう。
確認できるのは、font, font-size, text-decoration, word-spacing, line-height, letter-spacing, text-align, color, background, width, padding, text-indent, button-text。
次の図は、実際のプレビュー画面。
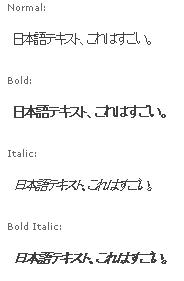
letter-spacing とか line-height といった文字の間隔や em の相対サイズを確認する際、実際にエディタを編集してブラウザをリロードしながら調節したりしますが、このツールがあれば簡単に調節できて非常に便利ですね。
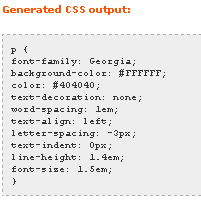
適用後のCSSを次のように表示することも可能で、コピペですぐ使えます。
サイトで表示している文字って案外重要なのでこだわりたい部分ではありますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



