IEやOperaでも使えるFireBug Lite&FireBug1.0Betaリリース
2006年12月06日-
Thanks to the 130 people who commented thoughtfully on my previous blog about Firebug. I’m so excited about getting Firebug 1.0 out to you guys, and I’ve been working my tail off to get the beta in shape for a wider release. Today I have three big announcements to make.
JavaScriptでのデバッグに欠かせない、IEやOperaでも使えるFireBug Lite&FireBug1.0Betaリリース。
FireBugはBetaということですが、12月末にFireBug1.0が出るかもだそうです。
今回注目なのは、IEやOperaでも使えるFireBug Liteでしょうか。
FireBug Lite のページ でダウンロードできる firebug.js を読み込んで次のように使います。
<html debug="true"> にしておくことで、ページを表示した時点でFireBugのコンソールを表示できます。
単に<html> にした場合は、F12キーでコンソールを表示できます(トグルで切り替え可能)。
FireBug Liteを試してみるコードは次のような感じ。
<html debug="true">
<!-- 読み込み -->
<script language="javascript" type="text/javascript" src="./firebug.js"></script>
<body>
<!-- FireBugの機能呼び出し -->
<script language="javascript">
<!--
console.log("hoge");
console.info("info");
console.warn("warning");
console.error("error");
//-->
</script>
</body>
</html>
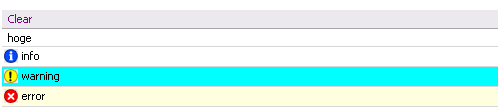
IEで実行すると次のような画面が出力されました。
それぞれ、console.log, console.info, console.warn, console.error の出力結果が表示されています。
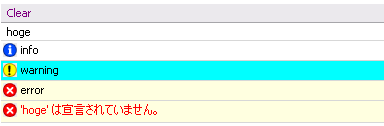
尚、通常のJavaScriptエラーはFireFox用のFireBug同様、次のようにすぐさまコンソールに出力されます。
hoge と定義されていないキーワードを書いたjsソースを実行したところ「'hoge'は宣言されていません」が出力されました。
FireBugの利用説明記事:Firefoxでのスクリプトデバッグ方法
関連エントリ
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



