CSSとPNG画像を使ってクールなWeb2.0風ボタンを実現
2007年06月01日-
スポンサード リンク
Scalable CSS Buttons Using PNG and Background Colors?|?David’s kitchen
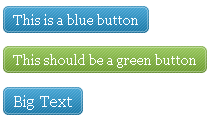
ボタン画像を作成する際に、毎回、画像編集ツールでボタンを作らずとも、次のようなカッコいいボタンをCSSを使って実現する方法が書かれています。
ボタンの文字列が変わってもHTMLを変更するだけで新しいボタンが作れます。

これは覚えておいて損はないテクニックですね。
但し、残念ながらIE6ではうまく表示することが出来ません。
There has been a lot of talk about CSS buttons lately.CSSとPNG画像を使ってクールなWeb2.0風ボタンを実現。
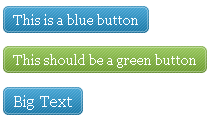
ボタン画像を作成する際に、毎回、画像編集ツールでボタンを作らずとも、次のようなカッコいいボタンをCSSを使って実現する方法が書かれています。
ボタンの文字列が変わってもHTMLを変更するだけで新しいボタンが作れます。

これは覚えておいて損はないテクニックですね。
但し、残念ながらIE6ではうまく表示することが出来ません。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



