prototype.jsで右クリックメニューを独自に作れるJSライブラリ「Proto.Menu」
2007年08月27日-
Proto.Menu :: prototype based context menu
Proto.Menu is a simple and lightweight prototype-based solution for context menu functionality on your page
prototype.jsで右クリックメニューを独自に作れるJSライブラリ「Proto.Menu」。
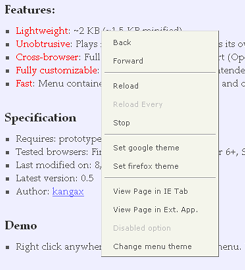
次のような独自の右クリックメニューを簡単に作ることが出来ます。
使い方は、必要なJavaScript/CSSファイルを読み込んだ後、次のようなコードを書くだけです。
// メニューを定義
var myLinks = [
{name: 'Back', callback: function(){alert('back function called')}},
{name: 'Forward', callback: function(){alert('Forward function called')}},
{separator: true},
{name: 'Reload', callback: function(){alert('Reload function called')}},
{name: 'Disabled option', disabled: true},
{name: 'Toggle previous option', callback: function(){
var item = oLinks.find(function(l){return l.name == 'Disabled option'});
item.disabled = item.disabled == false ? true : false;
}}
]
// メニューを初期化
new Proto.Menu({
selector: '.contextmenu' // context menu will be shown when element with class name of "contextmenu" is clicked
className: 'myContextMenu', // this is a class which will be attached to menu container (used for css styling)
menuItems: myLinks // array of menu items
})
この機能を実装することで、デフォルトのブラウザメニューが使えなくなる、というデメリットもありますが、使いどころによっては威力を発揮しそうなライブラリですね。
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



