ビジュアルにドラッグ&ドロップでCSSレイアウトをデザインできる「YAML Builder」
2007年09月07日-
スポンサード リンク
YAML Builder | A tool for visual layout development of YAML based CSS layouts
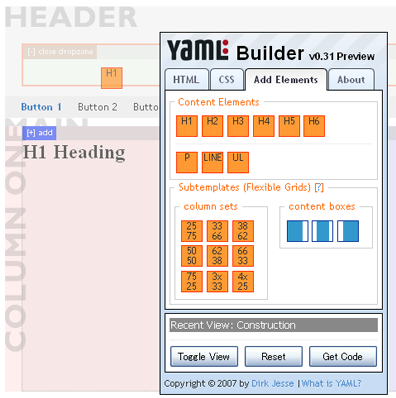
ビジュアルにドラッグ&ドロップでCSSレイアウトをデザインできる「YAML Builder」。
全体のレイアウトを1〜3カラムから選べ、ヘッダーやフッターを設置するかもチェックボックスで直感的に設定できます。
ページ幅もツール上で簡単に設定でき、カラムの中に更に複雑なカラムを挿入することも可能。
「Get Code」ボタンで実際のコードを簡単に取得できます。
レイアウトを簡単に作るツールはいろいろありますが、これまた便利なツールが出てきましたね。
尚、IE6では動作しませんでした。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



