CSSで美しくデザインされたカレンダーのCSSサンプル
2007年10月25日-
スポンサード リンク
A CSS styled calendar | Veerle's blog
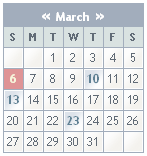
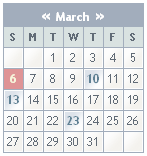
CSSで次のように美しくスタイルされたCSSサンプルが公開されています。

カレンダーのデザインって微妙に難しいのですが、このデザインはシンプルだけど綺麗にまとまっていて美しいですね。
カレンダー部分のデザインの参考にできそう。
あと、こちらのサイトでは、いろんなサイトのデザインされた、カレンダー部分だけをコレクションしています。

カレンダーをスタイルする際にはこちらも参考にできそう。
Many times I’ve been asked how I created my calendar, or asked me if they could use the code etc. That’s why I thought it might be interesting to write an article on how to create such calendar.CSSで美しくデザインされたカレンダーのCSSサンプル。
CSSで次のように美しくスタイルされたCSSサンプルが公開されています。

カレンダーのデザインって微妙に難しいのですが、このデザインはシンプルだけど綺麗にまとまっていて美しいですね。
カレンダー部分のデザインの参考にできそう。
あと、こちらのサイトでは、いろんなサイトのデザインされた、カレンダー部分だけをコレクションしています。

カレンダーをスタイルする際にはこちらも参考にできそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



