セレクタ名指定で該当部分のハイライトが出来るブックマークレット「MRI」
2007年10月25日-
スポンサード リンク
MRI :: for web developers
セレクタ名指定で該当部分のハイライトが出来るブックマークレット「MRI」。
「MRI」部分をブックマークバーにドラッグ&ドロップするか、お気に入りに追加でインストールして使います。
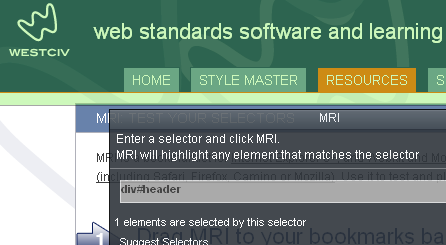
ブックマークレットから起動すると、ページ内に、小窓が開きます。
開いた小窓に入力ボックスがあるので、CSSでのセレクタを入力してEnter で該当部分をハイライトさせることが可能です。
ページの特定部分をクリックすれば、セレクタのサジェストが可能で、それをベースにハイライトさせることも可能。
IEでも使えるので、WEB開発になかなか活用できそうなツールですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



