jQueryを使ったカレンダー型、日付入力補完ライブラリ
2007年10月25日-
スポンサード リンク
jQuery Calendar
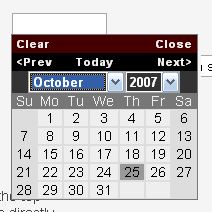
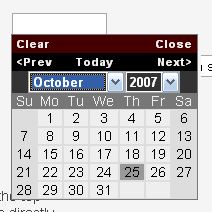
次のように、入力ボックスにフォーカスをあてると、カレンダーが表示されます。

スクリプトとCSSの読み込みを行えば、「 $('input selector').calendar(); 」 のような指定で簡単にカレンダーを初期化できる模様です。
デザインもCSSで出来るみたいですね。
実装は簡単っぽいですし、jQuery をお使いの方はチェックしておいて損はなさそう。
The calendar can easily be added to an input field with appropriate default settings.jQueryを使ったカレンダー型、日付入力補完ライブラリ。
次のように、入力ボックスにフォーカスをあてると、カレンダーが表示されます。

スクリプトとCSSの読み込みを行えば、「 $('input selector').calendar(); 」 のような指定で簡単にカレンダーを初期化できる模様です。
デザインもCSSで出来るみたいですね。
実装は簡単っぽいですし、jQuery をお使いの方はチェックしておいて損はなさそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



