クールにスライドするメニューを作成するJavaScriptライブラリ「Image Menu」
2007年10月23日-
スポンサード リンク
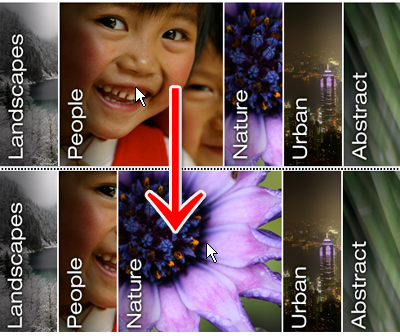
クールにスライドするメニューを作成するJavaScriptライブラリ「Image Menu」。
メニューにカーソルを合わせると、カーソル部分がアニメーションしながら開くメニューを実装できます。。
画像を変えれば、よりクールなメニューを作れそうですね。
必要なJSライブラリ,CSSをインクルードした後、次のようなコードで簡単に初期化できる模様。
<h2>Example:</h2>
<div id="kwick">
<ul class="kwicks">
<li class="kwick opt1"><span>Lanscapes</span></li>
<li class="kwick opt2"><span>People</span></li>
<li class="kwick opt3"><span>Nature</span></li>
<li class="kwick opt4"><span>Urban</span></li>
<li class="kwick opt5"><span>Abstract</span></li>
</ul>
</div>
<script type="text/javascript">
var myMenu = new ImageMenu($$('#kwick .kwick'),{openWidth:200});
</script>
メニュー部分はCSSでデザインできて、HTMLもクリーン。
これはなかなか使えそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



