WEB開発に活用できるIE版のFireBug「DebugBar 5.0 beta」を試してみました
2007年11月15日-
スポンサード リンク
My DebugBar | ToDo / Beta
This new version introduces a new DOM tab with greatly improved features on the css side and is fully unicode !
WEB開発に活用できるIE版のFireBug「DebugBar 5.0 beta」を試してみました。
DebugBar をインストールすると、DebugBarツールバーとDebugBarエクスプローラーバーがインストールされます。
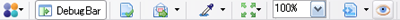
DebugBarツールバーでは次のことが出来ます。
- ブラウザ画面のキャプチャをメール送信
- カラーピッカー
- 特定の画面解像度にリサイズする機能
- ページの表示を 10% 〜 800% まで拡大/縮小表示できる( IE の Zoom 機能使用 )
画像やFlashなどのobject も拡大縮小できます - ソースコードをハイライト付きで表示
オリジナルのソースと、IEが解釈した後のソースを見比べることも可能 - 指定文字列ハイライト検索機能
様々な便利機能があって、IEでのWEB開発に使えますね。
次に、DebugBar エクスプローラーバーを見てみましょう。
こちらも便利な機能が多数組み込まれています。
- DOMインスペクタ機能

ドラッグ&ドロップで指定位置のHTMLタグ、CSS情報、レイアウトに関する情報(FireBug風)などが調べられます。
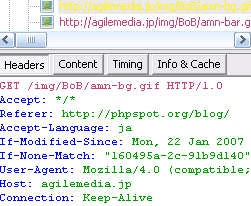
FireBugでいうDom インスペクタの機能ですね。 - HTTPコネクション参照機能
画像、CSSなどを取得するために、ページの表示に使われた、HTTP/HTTPSコネクションを表示することが可能です。
取得時のHTTPヘッダーについても表示することが可能。
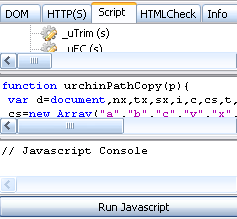
それがキャッシュされたかどうかなどの情報についても知ることができます。 - JavaScript コンソール、スクリプトビューア機能

FireBugのようなJavaScriptコンソールや、スクリプトビューアが便利 - HTMLチェッカー
- ページ情報表示機能
ページURL、タイトル、サイズ、charset、プロトコルなどの情報を表示できます。
FireBugにもない機能もいろいろあって、IEをお使いの方には便利に使えそう。
同じサイトから出ている「CompanionJS」もJavaScriptのデバッグに活用できます。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



