タブ型でスライドアニメーションするパネルUIを作れる「Coda-Slider」
2007年12月17日-
スポンサード リンク
Coda-Slider 1.1.1#5
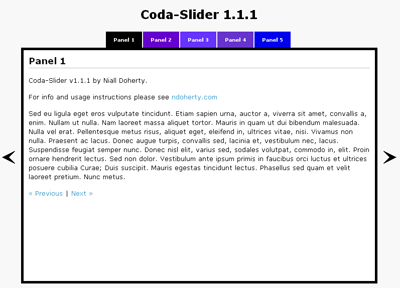
タブ型でスライドアニメーションするパネルUIを作れる「Coda-Slider」。
次のように、タブ型で、タブをクリックでページがアニメーション遷移するUIが作れます。

ページ左右の、<>ボタンでもページ遷移させることが出来ます。
ちょっとしたウェブ上のプレゼン資料なんかに使うと見やすくていいかもしれませんね。
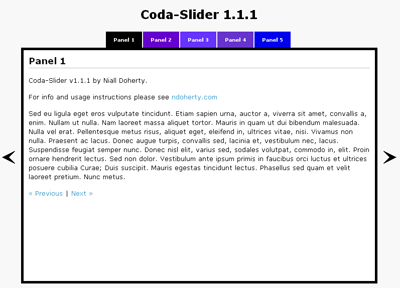
タブ型でスライドアニメーションするパネルUIを作れる「Coda-Slider」。
次のように、タブ型で、タブをクリックでページがアニメーション遷移するUIが作れます。

ページ左右の、<>ボタンでもページ遷移させることが出来ます。
ちょっとしたウェブ上のプレゼン資料なんかに使うと見やすくていいかもしれませんね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



