ブロック要素のリサイズやドラッグを可能にするjQueryプラグイン「jqDnR」
2008年02月20日-
スポンサード リンク
jqDnR :: Minimalistic Drag'n'Resize for jQuery
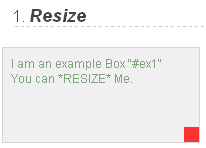
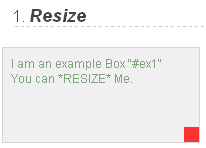
1. 赤の領域をドラッグして自由にリサイズできる要素作成

2. ドラッグ移動できる要素を作成

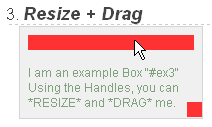
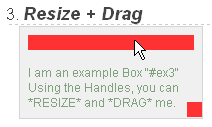
3. 赤いバーでドラッグ移動し、右下の赤いつまみでリサイズするボックスの作成

プラグイン自体が972バイトしかなくて、jQueryとあわせてもとても軽いですね。
CSSでスタイルすれば、当然、もっと綺麗なUIで提供できます。
関連エントリ
jqDnR is a lightweight plugin for jQuery that lets you drag, drop, and resize elements.ブロック要素のリサイズやドラッグを可能にするjQueryプラグイン「jqDnR」。
1. 赤の領域をドラッグして自由にリサイズできる要素作成

2. ドラッグ移動できる要素を作成

3. 赤いバーでドラッグ移動し、右下の赤いつまみでリサイズするボックスの作成

プラグイン自体が972バイトしかなくて、jQueryとあわせてもとても軽いですね。
CSSでスタイルすれば、当然、もっと綺麗なUIで提供できます。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



