クリック後の説明文を凄くオシャレに表示できる「mooSlide」
2008年02月21日-
スポンサード リンク
mooSlide - ajax based slider - lightbox replacement
LightBoxの一種になると思うのですが、表示の仕方がかなりオシャレなmooSlide。
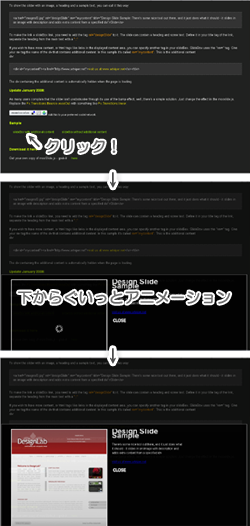
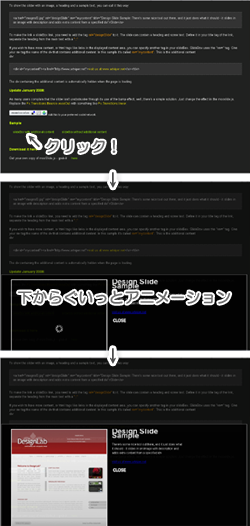
クリックしたところ、ページ下部からブロックがアニメーションして説明が表示されます。

仕組みはLightBoxでも、みせ方次第でこれだけ印象って変わるものですね。
デザイン系のオシャレなサイトに設置するとよさそう。利用者もちょっと驚くと思うので1ネタとして覚えておきたいですね。
関連エントリ
The mooSlideBox v3 is a small and slim ajax based extension or replacement of the common "lightbox" that can be found on nearly every page. This lightbox clone works in IE 6/7, Opera and Firefox.クリック後の説明文を凄くオシャレに表示できる「mooSlide」。
LightBoxの一種になると思うのですが、表示の仕方がかなりオシャレなmooSlide。
クリックしたところ、ページ下部からブロックがアニメーションして説明が表示されます。

仕組みはLightBoxでも、みせ方次第でこれだけ印象って変わるものですね。
デザイン系のオシャレなサイトに設置するとよさそう。利用者もちょっと驚くと思うので1ネタとして覚えておきたいですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



