JavaScriptを使わずCSSのみでシンプルなツールチップ実装
2008年03月27日-
スポンサード リンク
Easy CSS Tooltip | Kollermedia.at
JavaScriptを使わずCSSのみでシンプルなツールチップ実装。
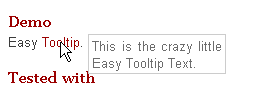
CSSの a:hover を応用して、次のようにシンプルなツールチップを実装するサンプル。
コードは以下のようにシンプルにかけます。
<html>
<head>
</head>
<style>
a:hover {background:#ffffff; text-decoration:none;} /*BG color is a must for IE6*/
a.tooltip span {display:none; padding:2px 3px; margin-left:8px; width:130px;}
a.tooltip:hover span{display:inline; position:absolute; background:#ffffff; border:1px solid #cccccc; color:#6c6c6c;}
</style>
<body>
Easy <a href="#" class="tooltip">Tooltip<span>This is the crazy little Easy Tooltip Text.</span></a>.
</body>
</html>
HTML的にもシンプルで分かりやすくて実装しやすいのが特徴。
吹き出し部分もCSSでデザインすればよりそれっぽい物になりそう。
スクリプトは嫌だ、CSSのみでやりたいという方にはオススメのサンプルですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



