カーソル位置によって自動スクロールする小窓実装ライブラリ
2008年03月28日-
スポンサード リンク
woork: Using CSS and Mootools to simulate Flash horizontal navigation effect
カーソル位置によって自動スクロールする小窓実装ライブラリ。
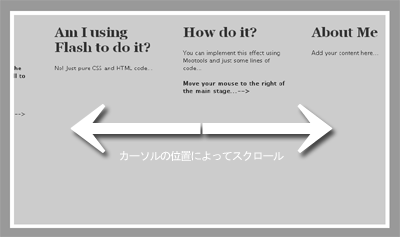
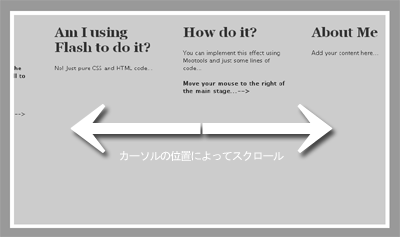
枠の右端に移動すると、右にズイズイとスクロール、左に移動すると左へスクロールするような小窓を実装するためのライブラリが公開されています。

クリックでデモを表示
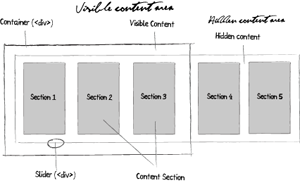
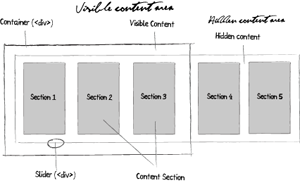
次のように、見えている部分と、隠している部分をCSSによって出し分けています。
JavaScriptによってスクロール処理を実装。

横スクロールしていくようなUIの実装に使えそうです。
カーソル位置によって自動スクロールする小窓実装ライブラリ。
枠の右端に移動すると、右にズイズイとスクロール、左に移動すると左へスクロールするような小窓を実装するためのライブラリが公開されています。

クリックでデモを表示
次のように、見えている部分と、隠している部分をCSSによって出し分けています。
JavaScriptによってスクロール処理を実装。

横スクロールしていくようなUIの実装に使えそうです。
また、サンプルのような大きいブロックではなく、小さい領域で、いくつかの情報を格納するのにも便利そうですね。
mootools+CSSで実装されているようです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



