IEでのデバッグ/動作確認に便利なソフトいろいろ
2008年03月28日-
スポンサード リンク
IEでのデバッグ/動作確認に便利なソフトいろいろ。
沢山あるのでまとめてみました。
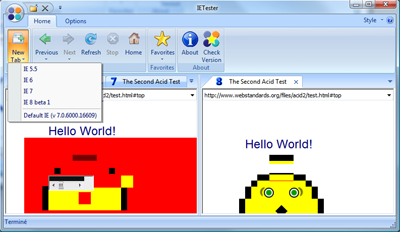
- IETester
IE5.5, IE6, IE7, IE8でのページレンダリングを1つのソフトで一括チェックできる超優れものソフト。
Vistaでも使えるようで今後のWEB開発に必須となりそうなツール。
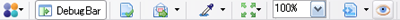
IEとFirefoxの同時レンダリングはCSSVistaが便利。 - DebugBar
IEに便利機能のついたツールバーを追加
- ブラウザ画面のキャプチャをメール送信
- カラーピッカー
- 特定の画面解像度にリサイズする機能
- ページの表示を 10% 〜 800% まで拡大/縮小表示できる( IE の Zoom 機能使用 )
画像やFlashなどのobject も拡大縮小できます - ソースコードをハイライト付きで表示
オリジナルのソースと、IEが解釈した後のソースを見比べることも可能 - 指定文字列ハイライト検索機能
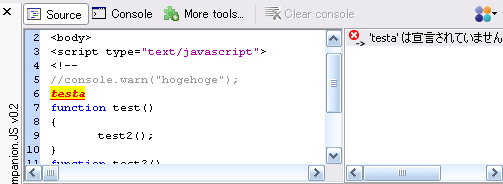
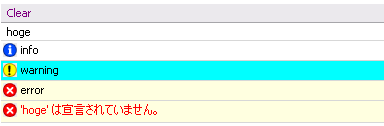
- CompanionJS
IEにおいてのFireBugのようなもの。JavaScriptのデバッグ機能を提供。
- FireBug Lite
IEから読み込んで使えるFireBug。FireBugのコンソール機能が使える
国産ではIEerBugなんていうものもあります - Microsoft Script Debugger
ブレークポイントを設定してステップ実行などが可能できるMS製デバッガ - SpinTech Javascript HTML Debugger
ブレークポイントを設定してステップ実行などが可能。変数の中身を見れたり書き換えたりも。ブラウザと連携して動作確認。(デモ) - The JavaScript Verifier
ブラウザ上で動作する構文チェッカー
動作確認、デバッグなどに役立てましょう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



