便利なCSSテクニック30選
2008年05月01日-
スポンサード リンク
30 Exceptional CSS Techniques and Examples | Six Revisions
In this article, I’ve pieced together 30 excellent CSS techniques and examples
便利なCSSテクニック30選ということでエントリがまとまっていたので紹介。
特に気になったものを以下にまとめました。
- Hoverbox Image Gallery - 画像ギャラリー上でマウスホバー時に画像拡大

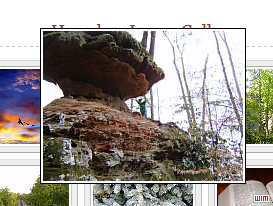
デモはこちら - CSS Photo Zoom - 文書に添付の画像にカーソルを合わせると画像拡大。テキスト位置も自動調整

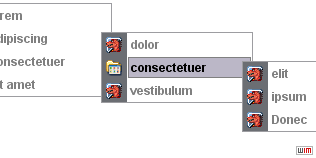
デモはこちら - whatever: hover - windowsのスタートメニュー風の階層メニュー

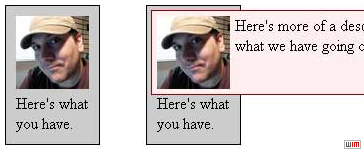
デモはこちら - Content Overlay with CSS - オーバーレイでdescription表示

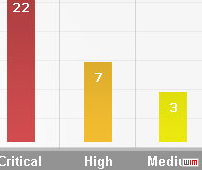
- CSS Bar Graphs: Examples - 棒グラフ

- Animated Rollover Arrow - マウスカーソルについてくる矢印

- CSS Image Text Wrap - 背景画像にかぶらないテキストレイアウト

いろいろと面白いテクニックがあるものですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



