複雑なCSSレイアウトもサクッと実装できるCSSフレームワーク「emastic」
2008年07月22日-
スポンサード リンク
emastic - Google Code
複雑なCSSレイアウトもサクッと実装できるCSSフレームワーク「emastic」。
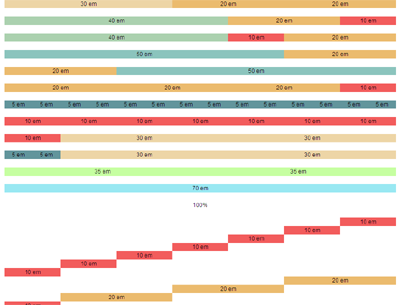
以下はemasticを使ったサンプルレイアウトです。
例えば、次のように書くと、20 : 20 : 30 の比率で3つのブロックが生成されます。
<div class="dr20"> 20 em </div>
<div class="dr20"> 20 em </div>
<div class="dr30"> 30 em </div>
<div class="clear"> </div>
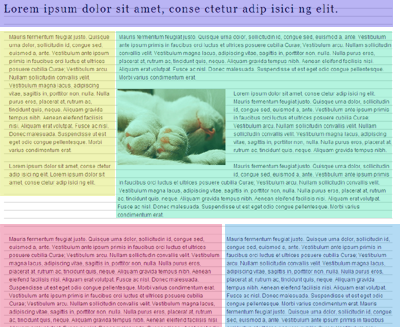
次のようなレイアウトも簡単に作れます。もちろん、クロスブラウザ。
複雑なレイアウトを素早く作りたい場合に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



