フォームのユーザビリティを改善するためのサンプル集
2008年07月22日-
スポンサード リンク
woork: Useful tips to enrich your HTML Forms
フォームのユーザビリティを改善するためのサンプル集が公開されてます。
(1) フィールドに対するヒントをツールチップ表示するサンプル
最低6文字であることが分かりやすく表現できます
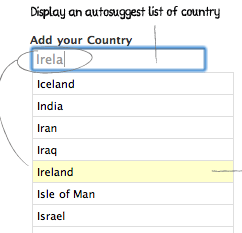
(2) オートコンプリートサンプル
おなじみ、オートサジェスト
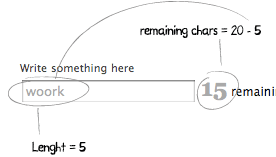
(3) 残り文字数表示サンプル
残り文字数が分かることで、何文字以上〜何文字以内という表記を省略して分かりやすく。
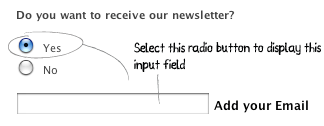
(4) ラジオボタンがYESの時にinputを表示。
必要な部分だけ表示してフォームを分かりやすく。
申し込みフォーム部分は、申し込み受付型のサイトでは非常に重要ですが、こうした配慮がされているといいですね。
究極にフォームを使いやすくした、ベストプラクティスのようなサンプルをまとめたサイトがあったら役に立ちそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



