FirefoxにGUIプロトタイピングの機能を追加するものすごい拡張「The Pencil Project」
2008年07月09日-
スポンサード リンク
Home - Pencil Project
FirefoxにGUIプロトタイピングの機能を追加するものすごい拡張「The Pencil Project」。
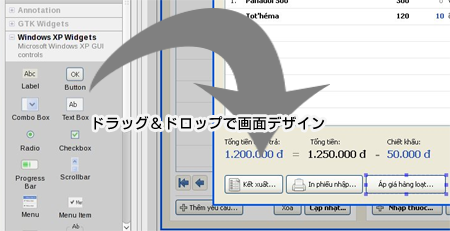
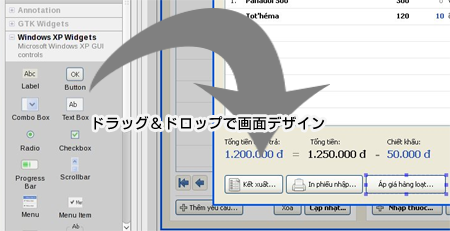
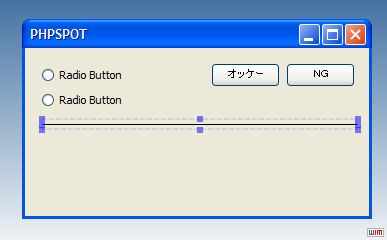
Pencil Projectを使えば、予め用意されているGUI部品をキャンバスにドラッグ&ドロップしてプロトタイプの画面イメージを作成することができます。

ボタンなんかも、ダブルクリックでキャプションを変えることができたり、VisualBasic、VisualC++などのアプリを使って画面デザインをしているイメージに近い操作感が実現できています。
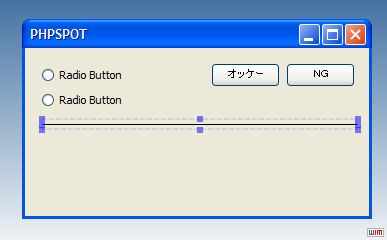
アプリっぽい画面を作ってみましたが、超簡単です。

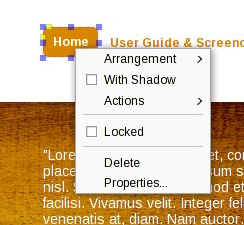
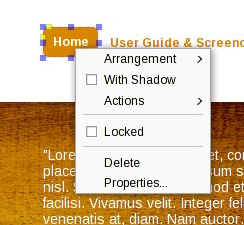
GUIのスタンドアロンアプリだけでなく、Webサイトにも使うことが出来ます。

HTMLを使って簡単に画面を作りよりも直感的に、好きな位置に配置してデザインの計画を練ることができ非常に有用です。
作成したイメージはPNG出力することも可能です。
よい描画ツールがなかった、という方も、これを使ってフリーでGUIプロトタイピング出来ますね。
Firefox3以降で利用可能。
関連エントリ
FirefoxにGUIプロトタイピングの機能を追加するものすごい拡張「The Pencil Project」。
Pencil Projectを使えば、予め用意されているGUI部品をキャンバスにドラッグ&ドロップしてプロトタイプの画面イメージを作成することができます。

ボタンなんかも、ダブルクリックでキャプションを変えることができたり、VisualBasic、VisualC++などのアプリを使って画面デザインをしているイメージに近い操作感が実現できています。
アプリっぽい画面を作ってみましたが、超簡単です。

GUIのスタンドアロンアプリだけでなく、Webサイトにも使うことが出来ます。

HTMLを使って簡単に画面を作りよりも直感的に、好きな位置に配置してデザインの計画を練ることができ非常に有用です。
作成したイメージはPNG出力することも可能です。
よい描画ツールがなかった、という方も、これを使ってフリーでGUIプロトタイピング出来ますね。
Firefox3以降で利用可能。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



