JavaScriptを使ったULリストをツリー風に表示するサンプル「Simple Tree Menu」
2008年07月09日-
スポンサード リンク
Dynamic Drive DHTML Scripts- Simple Tree Menu
This is a unobtrusive Tree Menu script that turns any ordinary list (UL element) into a collapsible tree!
JavaScriptを使ったULリストをツリー風に表示するサンプル「Simple Tree Menu」。
次のようなHTMLがあったとすると、
<ul id="treemenu2" class="treeview">
<li>Item 1</li>
<li>Folder 1
<ul>
<li>Sub Item 1.1</li>
<li>Folder 1.1
<ul rel="open">
<li>Sub Item 1.1.1</li>
<li>Sub Item 1.1.2</li>
<li>Folder 1.1.1
<ul>
<li>Sub item 1.1.1.1</li>
<li>Sub item 1.1.1.2</li>
<li>Sub item 1.1.1.3</li>
<li>Sub item 1.1.1.4</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>Item 2</li>
</ul>
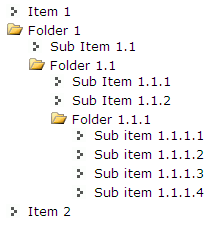
次のようになる。
もちろん、折りたたみ可能。画像を変えるだけで独自フォルダにもなります。
これは非常に使えそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



