iPhone用Webページでオブジェクトのドラッグ&ドロップ、リサイズをジェスチャで行う凄いサンプル
2008年07月15日-
スポンサード リンク
SitePen Blog Touching and Gesturing on the iPhone
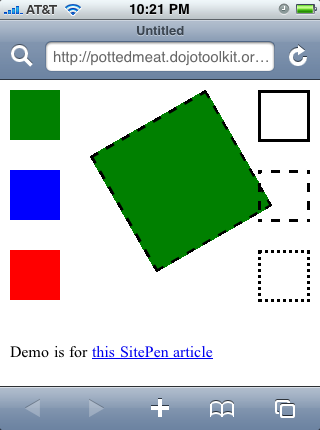
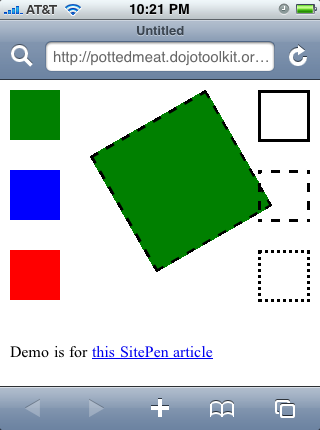
以下のムービーを見ると、どんなことが出来るかわかるはず。もちろん、ネイティブアプリでなく、ブラウザ上で動作。

touchstart、touchend、touchcancel、touchcancel などのイベントハンドラでこれを実現しているみたい。
iPhoneのSafari上で、どの程度使えるかは評価しないと分かりませんが、iPhone用ページ作成においての可能性を広げますね。
関連エントリ
Everyone who owns an iPhone (or who has been holding out for an iPhone 3G) is bound to be excited about a lot of the new things the device can finally do, particularly the introduction of third-party applications.iPhone用Webページでオブジェクトのドラッグ&ドロップ、リサイズをジェスチャで行う凄いサンプル
以下のムービーを見ると、どんなことが出来るかわかるはず。もちろん、ネイティブアプリでなく、ブラウザ上で動作。

touchstart、touchend、touchcancel、touchcancel などのイベントハンドラでこれを実現しているみたい。
iPhoneのSafari上で、どの程度使えるかは評価しないと分かりませんが、iPhone用ページ作成においての可能性を広げますね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



