サイトに驚き!のページめくり効果をつけられるjQueryプラグイン
2009年01月21日-
スポンサード リンク
The Sexy Curls jQuery Plugin by Elliott Kember
サイトに驚き!のページめくり効果をつけられるjQueryプラグイン。
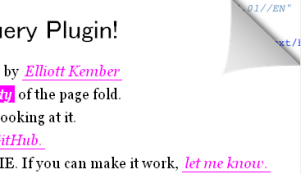
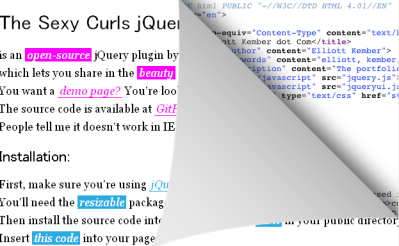
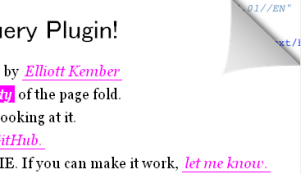
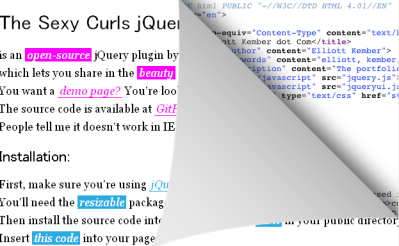
実装すると、次のように、ページの右上にめくれそうな部分が現れます。

ぺらーんと、めくっていくと画像が見えてしまうという驚きのUIが実現可能です

実装方法は簡単です。
1. まず必要なソースを読み込み
<script type="text/javascript" src="turn/jquery1.3min.js"></script>
<script type="text/javascript" src="turn/jqueryui.js"></script>
<script type="text/javascript" src="turn/turn.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( '#target' ).fold({side: 'right'});
});
</script>
<link rel="stylesheet" type="text/css" href="turn/turn.css">
2. めくったときに表示する画像のマークアップ定義
<img id="target" src="turn/code.png">
3. 2のマークアップに対して以下のJSコードを実行
$(document).ready(function(){
$( '#target' ).fold();
});
訪問者、そしてクライアントをあっと驚かせるテクニックとして覚えておいて良さそうですね。
関連エントリ
サイトに驚き!のページめくり効果をつけられるjQueryプラグイン。
実装すると、次のように、ページの右上にめくれそうな部分が現れます。

ぺらーんと、めくっていくと画像が見えてしまうという驚きのUIが実現可能です

実装方法は簡単です。
1. まず必要なソースを読み込み
<script type="text/javascript" src="turn/jquery1.3min.js"></script>
<script type="text/javascript" src="turn/jqueryui.js"></script>
<script type="text/javascript" src="turn/turn.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$( '#target' ).fold({side: 'right'});
});
</script>
<link rel="stylesheet" type="text/css" href="turn/turn.css">
2. めくったときに表示する画像のマークアップ定義
<img id="target" src="turn/code.png">
3. 2のマークアップに対して以下のJSコードを実行
$(document).ready(function(){
$( '#target' ).fold();
});
訪問者、そしてクライアントをあっと驚かせるテクニックとして覚えておいて良さそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



