jQueryを使ったタグクラウド生成チュートリアル
2009年02月03日-
スポンサード リンク
Building a jQuery-Powered Tag-Cloud - NETTUTS
jQueryを使ったタグクラウド生成チュートリアル。
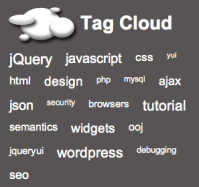
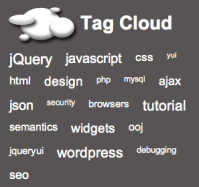
次のようなタグクラウドをJavaScript(jQuery)+PHP+JSONで実装するチュートリアルです。

おのおののサイズをJavaScriptで制御することで、文字サイズのスタイルをずらずら書かなくてもよいというのがいいですね。
PHPで完結しないところが若干回りくどいということもありますが、フロントとバックを分けていることで、別のUIにも調整しやすいというメリットもあります。
関連エントリ
jQueryを使ったタグクラウド生成チュートリアル。
次のようなタグクラウドをJavaScript(jQuery)+PHP+JSONで実装するチュートリアルです。

おのおののサイズをJavaScriptで制御することで、文字サイズのスタイルをずらずら書かなくてもよいというのがいいですね。
PHPで完結しないところが若干回りくどいということもありますが、フロントとバックを分けていることで、別のUIにも調整しやすいというメリットもあります。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



