本の目次部分のようなリストをCSSでデザインするテクニック
2009年02月03日-
スポンサード リンク
CSS: Menu List Design
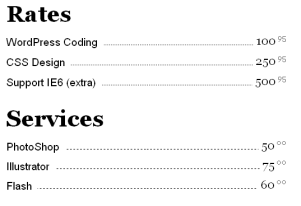
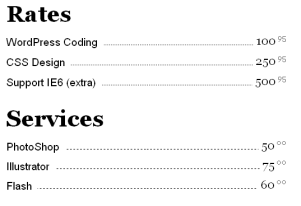
本の目次部分のようなリストをCSSでデザインするテクニック。
次のような、本っぽいリストデザインをするテクニックが紹介されています。

CSSにそれほど詳しくない私のような人には簡単そうで意外にややこしいテクニックかもしれません。
ソースがダウンロードできるので簡単に試すことができますね。
関連エントリ
本の目次部分のようなリストをCSSでデザインするテクニック。
次のような、本っぽいリストデザインをするテクニックが紹介されています。

CSSにそれほど詳しくない私のような人には簡単そうで意外にややこしいテクニックかもしれません。
ソースがダウンロードできるので簡単に試すことができますね。
関連エントリ
- CSSとdivを使った画像先読みテクニック
- CSSハック等に応用できそうなブラウザが解釈しているCSSがわかる「Selector Shell」
- これさえやればCSSをマスターできるかもしれないCSSチュートリアル&サンプル20
関連の記事検索:CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



