おしゃれなリスト実装サンプル
2009年02月12日-
スポンサード リンク
jQuery Sequential List
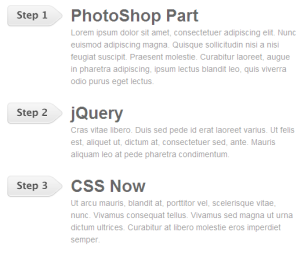
おしゃれなリスト実装サンプル。次のようなリストをjQueryを活用して簡単実装するサンプルです。

プレーンなリスト要素に、jQueryを使って、classを item1, item2のように自動付与していきます。

あらかじめ、 li.item1, li.item2 のようにして定義しておいたCSSを適用させて、実現されています。
JavaScript+CSSのテクニックとしては勿論使えるものですが、そもそものリストがカッコいいので再利用したいところですね。

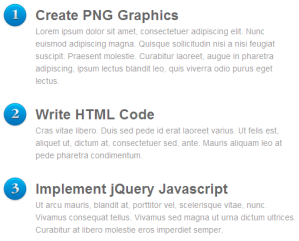
丸いバッジ型もなかなかセンスがいいです。
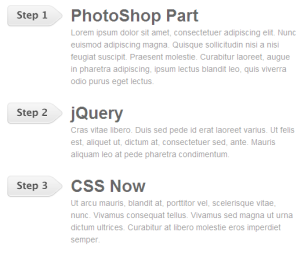
おしゃれなリスト実装サンプル。次のようなリストをjQueryを活用して簡単実装するサンプルです。

プレーンなリスト要素に、jQueryを使って、classを item1, item2のように自動付与していきます。

あらかじめ、 li.item1, li.item2 のようにして定義しておいたCSSを適用させて、実現されています。
JavaScript+CSSのテクニックとしては勿論使えるものですが、そもそものリストがカッコいいので再利用したいところですね。

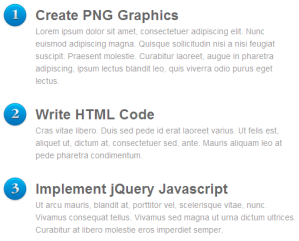
丸いバッジ型もなかなかセンスがいいです。
関連の記事検索:JavaScript, Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



