エクスプローラー風のツリー型テーブルを実現できるjQueryプラグイン「treeTable」
2009年03月09日-
jQuery treeTable 2.0 - Cubicphuse
エクスプローラー風のツリー型テーブルを実現できるjQueryプラグイン「treeTable」。
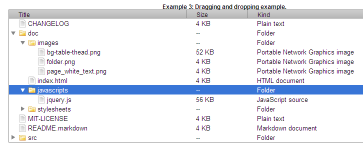
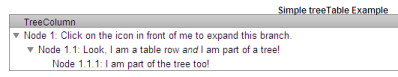
次のようなツリー型のウィジェットをページ内に簡単に埋め込みできるようです。
限られたスペースに、折りたたみ可能な状態で情報を表示するといった用途にも使えそう。
HTML的には、次のような、tableタグで定義されていて、jQueryを使ってインタラクティブに動作する模様。
<table class="example" id="dnd-example">
<caption>Example 3: Dragging and dropping example.</caption>
<thead>
<tr>
<th>Title</th>
<th>Size</th>
<th>Kind</th>
</tr>
</thead>
<tbody>
<tr id="node-20">
<td><span class="file">CHANGELOG</span></td>
<td>4 KB</td>
............
</table>
コードはgithubで入手できる
設置方法はすごく簡単です。
JSとCSSを読み込んでおいた後、ページが読み込まれた後、次のように、$(element).treeTable() するだけです(1行でリッチ化)。
<link href="path/to/jquery.treeTable.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="path/to/jquery.treeTable.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#your_table_id").treeTable();
});
</script>
詳しい使い方のドキュメントはこちら
関連エントリ
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



