jQueryを上手に使ったサイトのお手本を色々探して参考にできる「jQuery Style」
2009年04月28日-
スポンサード リンク
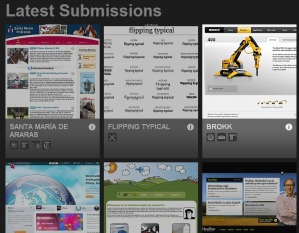
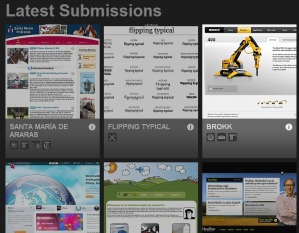
jQuery Style - A gallery showcasing awesome sites built with jQuery
jQueryを上手に使ったサイトのお手本を色々探して参考にできる「jQuery Style」。

jQueryでいろいろ出来るのはわかった、でもサイトに実際に上手く使うにはどうしたらいいの?どうやったらよくなるだろう?と思うことがあると思います。
そんな時、jQuery STYLEで色々と見て参考に出来そうな部分があったら真似していって改善していく、ということが出来そう。

単純にサイトのサムネイルを取って掲載しているということではなくて、どういう部分でjQueryを使っているかについても一目で分かるようになっています。

↑のサイトの場合、ツールチップなどいろいろとjQueryを活用していることが分かるアイコンが明示されています。
こうしたまとめサイトの作り方も面白いですね。
jQueryを上手に使ったサイトのお手本を色々探して参考にできる「jQuery Style」。

jQueryでいろいろ出来るのはわかった、でもサイトに実際に上手く使うにはどうしたらいいの?どうやったらよくなるだろう?と思うことがあると思います。
そんな時、jQuery STYLEで色々と見て参考に出来そうな部分があったら真似していって改善していく、ということが出来そう。

単純にサイトのサムネイルを取って掲載しているということではなくて、どういう部分でjQueryを使っているかについても一目で分かるようになっています。

↑のサイトの場合、ツールチップなどいろいろとjQueryを活用していることが分かるアイコンが明示されています。
こうしたまとめサイトの作り方も面白いですね。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



