入力ボックスでクリックすると消えるデフォルト値を簡単実装「ToggleVal」
2009年04月28日-
スポンサード リンク
ToggleVal :: jQuery Plugins by Aaron Kuzemchak
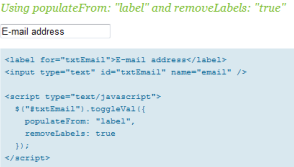
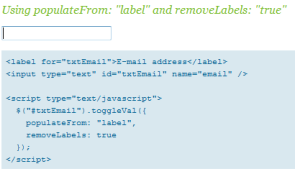
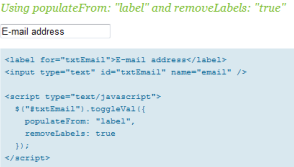
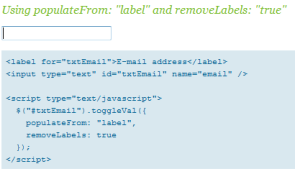
入力ボックスでクリックすると消えるデフォルト値を簡単実装「ToggleVal」。
入力ボックスにデフォルトでヒント値を入れておいてクリックすると消えるあの分かりやすいインタフェース。
実際に実装するとなると、ちょっと面倒ですが、ToggleValを使えば、メソッドを1回呼び出すだけで簡単に実装できます

↓↓↓↓クリックで消える↓↓↓↓

jQueryプラグインなので、以下のように使いやすくなっています。
$("input[name='name']").toggleVal( { option } );
実装したくなった時、ちょっと面倒でまた今度、とならないようにこれを覚えておけばよさそう。
入力ボックスでクリックすると消えるデフォルト値を簡単実装「ToggleVal」。
入力ボックスにデフォルトでヒント値を入れておいてクリックすると消えるあの分かりやすいインタフェース。
実際に実装するとなると、ちょっと面倒ですが、ToggleValを使えば、メソッドを1回呼び出すだけで簡単に実装できます

↓↓↓↓クリックで消える↓↓↓↓

jQueryプラグインなので、以下のように使いやすくなっています。
$("input[name='name']").toggleVal( { option } );
実装したくなった時、ちょっと面倒でまた今度、とならないようにこれを覚えておけばよさそう。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



