アイテムの件数をアニメーションで絞り込むクールな仕組み
2009年04月08日-
スポンサード リンク
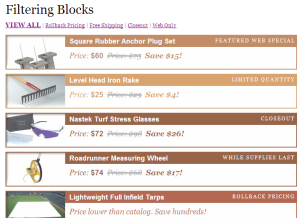
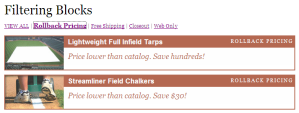
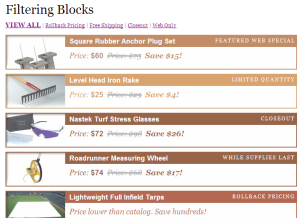
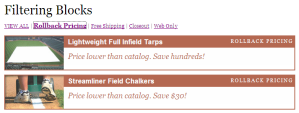
Filtering Blocks
アイテムの件数をアニメーションで絞り込むクールな仕組み。
説明が難しいので、デモページで動きを確認しましょう。


と、デモページを見ていただいただけで説明は不要ですね。
画面の遷移がクイックに済むのと、アニメーションでよりクールにしたところが良いですね。
ブログのカテゴリ分けのUIがこうした形で動くと凄くよいかもしれませんね。
HTML+CSS+jQueryでのテクニックのようです。
アイテムの件数をアニメーションで絞り込むクールな仕組み。
説明が難しいので、デモページで動きを確認しましょう。


と、デモページを見ていただいただけで説明は不要ですね。
画面の遷移がクイックに済むのと、アニメーションでよりクールにしたところが良いですね。
ブログのカテゴリ分けのUIがこうした形で動くと凄くよいかもしれませんね。
HTML+CSS+jQueryでのテクニックのようです。
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



