アイコン付きタブが可愛いアニメーションメニューを実装するチュートリアル
2009年06月02日-
スポンサード リンク
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial | Queness
アイコン付きタブが可愛いアニメーションメニューを実装するチュートリアル。
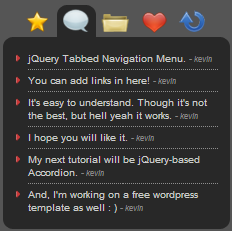
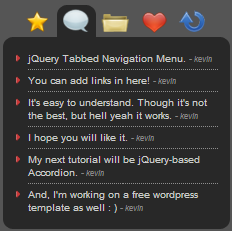
次のような美しいUIと共に、クリックするとアニメーションしながらメニューが切り替わるナビゲーションの作成チュートリアル。
デモページ

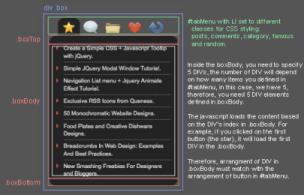
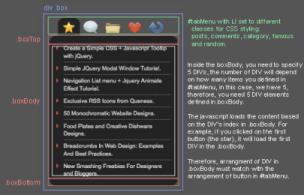
HTML,CSSの構成についても分かりやすく解説されています。

JavaScriptはjQueryを使って実装されているみたいです。
サイトのサイドメニューとして置くと、スペースが有効活用できるだけでなく、オシャレ感を出すことができそうです。
関連エントリ
アイコン付きタブが可愛いアニメーションメニューを実装するチュートリアル。
次のような美しいUIと共に、クリックするとアニメーションしながらメニューが切り替わるナビゲーションの作成チュートリアル。
デモページ

HTML,CSSの構成についても分かりやすく解説されています。

JavaScriptはjQueryを使って実装されているみたいです。
サイトのサイドメニューとして置くと、スペースが有効活用できるだけでなく、オシャレ感を出すことができそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



