CSS3等を使ったサンプルや各種CSSリソース集
2009年07月29日-
スポンサード リンク
使えそうなCSS3等を使ったサンプルや各種CSSリソース集をまとめてみました。
CSS3に関しては対応ブラウザはまだ主流ではないとはいえ、CSS3等も徐々に学んでいきたいですね。
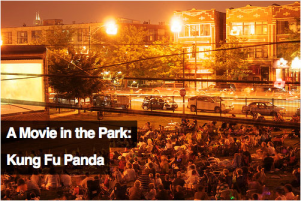
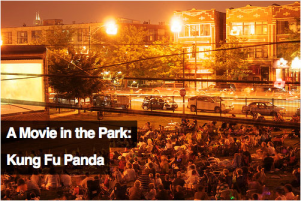
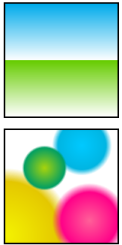
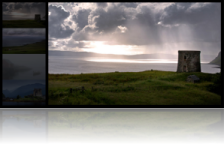
Text Blocks Over Image | CSS-Tricks
画像上にかっこよく文字を合成するチュートリアル

→デモページ
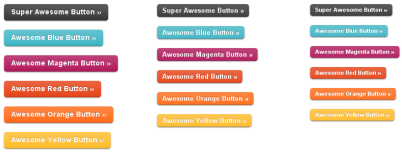
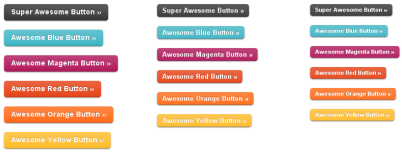
ZURB ? Super Awesome Buttons with CSS3 and RGBA
css3の機能を使ってリッチなボタンを作成するチュートリアル

Carsonified ? 30 Essential CSS3 Resources
CSS3を学ぶのに使えるリソース集
CSS Gradients via Canvas | Weston Ruter
Canvasを使ったCSSグラデーション作成

The Definitive Guide to Using Negative Margins | CSS | Smashing Magazine
ネガティブマージンを使う際のガイド記事

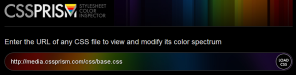
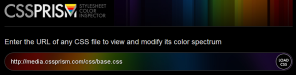
CSS Prism by Ryan Berg
特定URLのスタイルシートからカラーチャートを作成してくれる

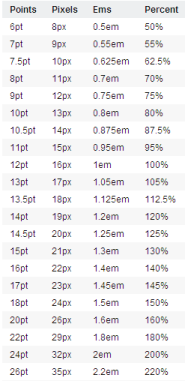
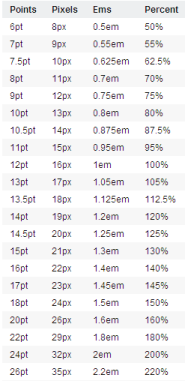
CSS Font Size Conversion Chart
CSSのピクセル・ポイント・パーセントの対応表

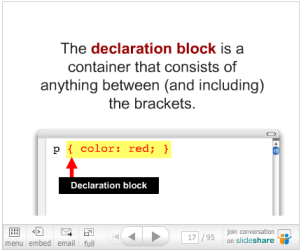
Max Design - standards based web design, development and training ? CSS inheritance - a simple step-by-step tutorial
CSSプロパティのインヘリタンスについてのスライド

Forget About Photoshop: 5 CSS Hacks to Help You Stop Using Images - Cherrysave
Photoshopを使わずにCSSで色々エフェクトをかけるテクニック集

5 New CSS Techniques For Your Next Web Design : Useful+
CSS結合で高速化や、CSS軽量化などのCSSテクニック5種

50 New CSS Techniques For Your Next Web Design | CSS | Smashing Magazine
次のデザインのための50個のCSSテクニック

15+ CSS Tips and Tricks | Queness
15のCSSTIPS、トリック集

5 Methods for CSS Curvy Corners | Inferno Development
CSSで角丸をするための5つの方法について記述

15+ techniques and tools for cross browser CSS coding
クロスブラウザでCSSコーディングする際の15テクニック

A Different Top Navigation - Nettuts+
アニメーションする2階層のクールなトップナビゲーション作成チュートリアル

How to Build a CSS Image Viewer the Clever Way
CSSオンリーでイメージビューアを作成

→デモページ
Add Progressive Icons to Your Site Using :after pseudo-element
ドキュメントにファイルタイプアイコンをCSSで付与するテクニック

Top 20 High Quality Free CSS Templates | Fazai38’s - Inspirational Blog
ハイクオリティなCSSテンプレート集

色々ありすぎて情報を追うだけでも大変なのですが、使えそうな物は覚えておくとよさそうですね。
関連エントリ
CSS3に関しては対応ブラウザはまだ主流ではないとはいえ、CSS3等も徐々に学んでいきたいですね。
Text Blocks Over Image | CSS-Tricks
画像上にかっこよく文字を合成するチュートリアル

→デモページ
ZURB ? Super Awesome Buttons with CSS3 and RGBA
css3の機能を使ってリッチなボタンを作成するチュートリアル

Carsonified ? 30 Essential CSS3 Resources
CSS3を学ぶのに使えるリソース集
CSS Gradients via Canvas | Weston Ruter
Canvasを使ったCSSグラデーション作成

The Definitive Guide to Using Negative Margins | CSS | Smashing Magazine
ネガティブマージンを使う際のガイド記事

CSS Prism by Ryan Berg
特定URLのスタイルシートからカラーチャートを作成してくれる

CSS Font Size Conversion Chart
CSSのピクセル・ポイント・パーセントの対応表

Max Design - standards based web design, development and training ? CSS inheritance - a simple step-by-step tutorial
CSSプロパティのインヘリタンスについてのスライド

Forget About Photoshop: 5 CSS Hacks to Help You Stop Using Images - Cherrysave
Photoshopを使わずにCSSで色々エフェクトをかけるテクニック集

5 New CSS Techniques For Your Next Web Design : Useful+
CSS結合で高速化や、CSS軽量化などのCSSテクニック5種

50 New CSS Techniques For Your Next Web Design | CSS | Smashing Magazine
次のデザインのための50個のCSSテクニック

15+ CSS Tips and Tricks | Queness
15のCSSTIPS、トリック集

5 Methods for CSS Curvy Corners | Inferno Development
CSSで角丸をするための5つの方法について記述

15+ techniques and tools for cross browser CSS coding
クロスブラウザでCSSコーディングする際の15テクニック

A Different Top Navigation - Nettuts+
アニメーションする2階層のクールなトップナビゲーション作成チュートリアル

How to Build a CSS Image Viewer the Clever Way
CSSオンリーでイメージビューアを作成

→デモページ
Add Progressive Icons to Your Site Using :after pseudo-element
ドキュメントにファイルタイプアイコンをCSSで付与するテクニック

Top 20 High Quality Free CSS Templates | Fazai38’s - Inspirational Blog
ハイクオリティなCSSテンプレート集

色々ありすぎて情報を追うだけでも大変なのですが、使えそうな物は覚えておくとよさそうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



