Google Chart API を jQuery で簡単に使えるラッパーライブラリ「jQuery Google Charts」
2009年07月08日-
スポンサード リンク
jQuery Google Charts 1.0 - Demo Site
Google Chart API を jQuery で簡単に使えるラッパーライブラリ「jQuery Google Charts」。
たとえば、次のようなコードを書きます。
var api = new jGCharts.Api();
var opt = {
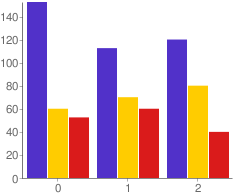
data : [[153, 60, 52], [113, 70, 60], [120, 80, 40]]//mandatory
};
jQuery('<img>').attr('src', api.make(opt)).appendTo("#bar1");
すると、次のグラフが簡単にページに挿入されます。
もちろん、その他のチャートにも対応しています。

JavaScript と CSS を駆使して描画するタイプもありますが、Google chart API から出力されるものなら画像なので、どんなブラウザでもOKでクライアントの負荷が高くてブラウザが重くなるなんていうこともなさそう。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



