IE6ユーザへのアップデートをスマートに促すことが可能な「ie6update.js」
2009年07月31日-
スポンサード リンク
IE6 Update
IE6ユーザへのアップデートをスマートに促すことが可能な「ie6update.js」。
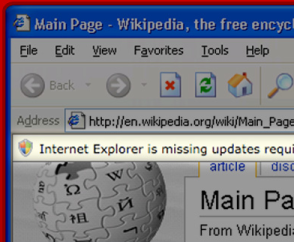
Windowsユーザの方ならご存知の、ブラウザ最上部に表示される情報バーのようにやんわりとアップデートを促してくれるJavaScriptコードです。

最近、海外のサイトを見ているとこの仕組みを使ったサイトをよく見かけますよね。
実装は、サイト上に掲載されているコードを貼り付けるだけで実装できるという容易さもGood!

コードは以下で、googleのホスティングするjQueryコードなどを読み込むものになっています。
<!--[if IE 6]>
<script type="text/javascript">
/*Load jQuery if not already loaded*/ if(typeof jQuery == 'undefined'){ document.write("<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></"+"script>"); var __noconflict = true; }
var IE6UPDATE_OPTIONS = {
icons_path: "http://static.ie6update.com/hosted/ie6update/images/"
}
</script>
<script type="text/javascript" src="http://static.ie6update.com/hosted/ie6update/ie6update.js"></script>
<![endif]-->
日本語にしたい場合は、コードをダウンロードして自分のサーバに設置することも出来るので、その方法で実装できます。
追記) 次のように記述することで日本語に簡単にできるみたいです。
<!--[if IE 6]>
<script type="text/javascript">
/*Load jQuery if not already loaded*/ if(typeof jQuery == 'undefined'){ document.write("<script type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js\"></"+"script>"); var __noconflict = true; }
var IE6UPDATE_OPTIONS = {
icons_path: "http://static.ie6update.com/hosted/ie6update/images/",
message: "このサイトを快適に閲覧するにはInternet Explorerのアップグレードが必要です。ここをクリックして最新版をダウンロードし、インストールしてください...",
url: "http://www.microsoft.com/japan/windows/internet-explorer/default.aspx"
}
</script>
<script type="text/javascript"
src="http://static.ie6update.com/hosted/ie6update/ie6update.js"></script>
<![endif]-->
coolmint さん、ありがとうございました。
関連エントリ
IE6ユーザへのアップデートをスマートに促すことが可能な「ie6update.js」。
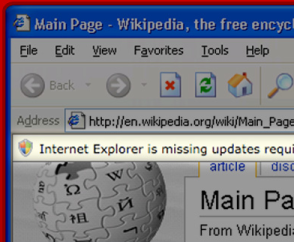
Windowsユーザの方ならご存知の、ブラウザ最上部に表示される情報バーのようにやんわりとアップデートを促してくれるJavaScriptコードです。

最近、海外のサイトを見ているとこの仕組みを使ったサイトをよく見かけますよね。
実装は、サイト上に掲載されているコードを貼り付けるだけで実装できるという容易さもGood!

コードは以下で、googleのホスティングするjQueryコードなどを読み込むものになっています。
<!--[if IE 6]>
<script type="text/javascript">
/*Load jQuery if not already loaded*/ if(typeof jQuery == 'undefined'){ document.write("<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></"+"script>"); var __noconflict = true; }
var IE6UPDATE_OPTIONS = {
icons_path: "http://static.ie6update.com/hosted/ie6update/images/"
}
</script>
<script type="text/javascript" src="http://static.ie6update.com/hosted/ie6update/ie6update.js"></script>
<![endif]-->
追記) 次のように記述することで日本語に簡単にできるみたいです。
<!--[if IE 6]>
<script type="text/javascript">
/*Load jQuery if not already loaded*/ if(typeof jQuery == 'undefined'){ document.write("<script type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js\"></"+"script>"); var __noconflict = true; }
var IE6UPDATE_OPTIONS = {
icons_path: "http://static.ie6update.com/hosted/ie6update/images/",
message: "このサイトを快適に閲覧するにはInternet Explorerのアップグレードが必要です。ここをクリックして最新版をダウンロードし、インストールしてください...",
url: "http://www.microsoft.com/japan/windows/internet-explorer/default.aspx"
}
</script>
<script type="text/javascript"
src="http://static.ie6update.com/hosted/ie6update/ie6update.js"></script>
<![endif]-->
coolmint さん、ありがとうございました。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



