jQueryでチェックボックスをすごい形にカッコよくしちゃう方法
2009年08月27日-
スポンサード リンク
jQueryでチェックボックスをすごい形にカッコよくしちゃう方法が紹介されていました。
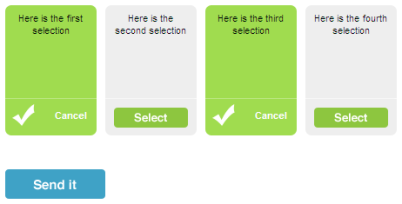
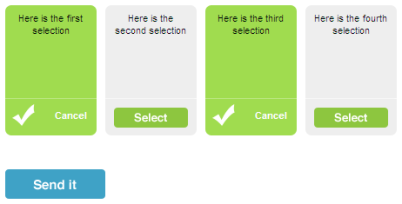
具体的なデザインは以下。もうチェックボックスの原型がないという、面白くて分かりやすいUIに調整されています。

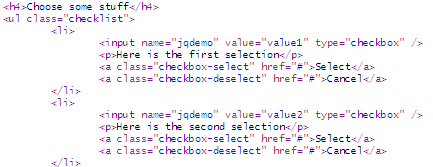
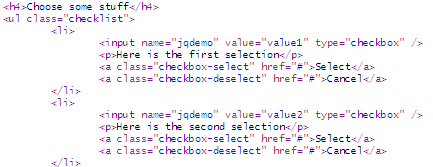
マークアップ上も、次のように綺麗になっています。

実際のタグは、不可視にしちゃって、jqueryによって、on/off を切り替えればいいわけですから、まさに何でもありで、参考にして他にも面白く、使いやすいデザインはいくらでも作れるかもしれません。
jQueryによるクロスブラウザ対応が出来るので、昔のように神経質になる必要もないですね。
詳細は以下のエントリから参照。
Pretty checkboxes with jQuery | Aaron Weyenberg
具体的なデザインは以下。もうチェックボックスの原型がないという、面白くて分かりやすいUIに調整されています。

マークアップ上も、次のように綺麗になっています。

実際のタグは、不可視にしちゃって、jqueryによって、on/off を切り替えればいいわけですから、まさに何でもありで、参考にして他にも面白く、使いやすいデザインはいくらでも作れるかもしれません。
jQueryによるクロスブラウザ対応が出来るので、昔のように神経質になる必要もないですね。
詳細は以下のエントリから参照。
Pretty checkboxes with jQuery | Aaron Weyenberg
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



