実例で学ぶjQueryでのJavaScriptマウスイベントの扱い
2009年08月26日-
スポンサード リンク
Beginners Guide to jQuery Mouse Events
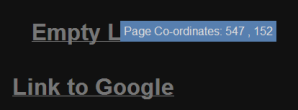
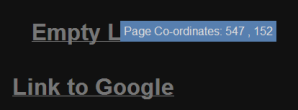
実例で学ぶjQueryでのJavaScriptマウスイベントの扱いを簡単なアニメーションするツールチップを実装しながら学ぶチュートリアルのご紹介。

mousedown, mouseout, click などのイベントについての扱いを学べますね。
jQueryを始めたばかりという方にはよいかも。単純に、このツールチップもアニメーションしてカッコいいので使ってもよさそう。
関連エントリ
実例で学ぶjQueryでのJavaScriptマウスイベントの扱いを簡単なアニメーションするツールチップを実装しながら学ぶチュートリアルのご紹介。

mousedown, mouseout, click などのイベントについての扱いを学べますね。
jQueryを始めたばかりという方にはよいかも。単純に、このツールチップもアニメーションしてカッコいいので使ってもよさそう。
関連エントリ
- JavaScriptのイベントハンドリングが楽に行える軽量ライブラリ「qevent」
- JavaScript: クロスブラウザでブロック要素内のクリック座標を得る方法
- JavaScriptでキーボードイベントを驚くほど簡単に扱える「KeyTypeListener.js」
- JavaScriptでマウスホイールイベントを扱い、スクロールも停止する方法
- クロスブラウザでのJavaScriptキーボードイベントの扱い方
関連の記事検索:JavaScript, チュートリアル
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



