ドラッグ&ドロップで数値の設定が出来る便利UIを実装できる「jquery-drag-spinbox」
2009年10月30日-
スポンサード リンク
ドラッグ&ドロップで数値の設定が出来る便利UIを実装できる「jquery-drag-spinbox」。
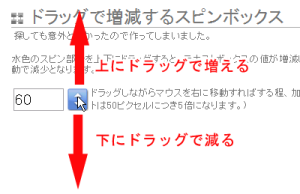
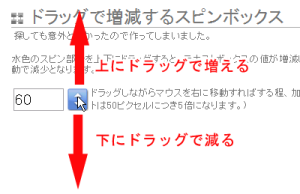
普通、数値入力というと、ボックスに直接入力したり、ボタンを連打したりして上下させますが、このSpinBoxを使えば、画像上でクリック→上 or 下にドラッグすることで簡単に数値の調整が出来ます。

デモページ
名前の通り、jQueryベースで作成されていますので比較的簡単に使うことが可能です。
以下のエントリを参照してください。
HowToSetupJapanese - jquery-drag-spinbox - Project Hosting on Google Code
普通、数値入力というと、ボックスに直接入力したり、ボタンを連打したりして上下させますが、このSpinBoxを使えば、画像上でクリック→上 or 下にドラッグすることで簡単に数値の調整が出来ます。

デモページ
名前の通り、jQueryベースで作成されていますので比較的簡単に使うことが可能です。
以下のエントリを参照してください。
HowToSetupJapanese - jquery-drag-spinbox - Project Hosting on Google Code
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



