ナビゲーションに使えそうなタブ付きリスト実装サンプル
2009年10月31日-
スポンサード リンク
ナビゲーションに使えそうなタブ付きリスト実装サンプル。
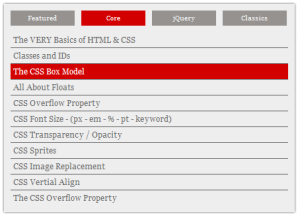
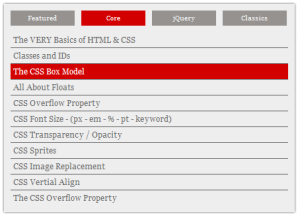
少ない枠内に多数のメニュー項目を入れ込むことができるUIのタブ付きリスト実装のチュートリアルになってます。
サイドバーなんかに組み込んでサイトの使い勝手を高められそうです。
インタフェースの挙動
次のようなインタフェースになってます。

別タブを押すと、アニメーションしながらリストが縦に伸縮して適当なサイズになります。

ソースコードもダウンロード可能です。
以下のエントリを参照してください。
Organic Tabs | CSS-Tricks
少ない枠内に多数のメニュー項目を入れ込むことができるUIのタブ付きリスト実装のチュートリアルになってます。
サイドバーなんかに組み込んでサイトの使い勝手を高められそうです。
インタフェースの挙動
次のようなインタフェースになってます。

別タブを押すと、アニメーションしながらリストが縦に伸縮して適当なサイズになります。

ソースコードもダウンロード可能です。
以下のエントリを参照してください。
Organic Tabs | CSS-Tricks
関連の記事検索:JavaScript, CSS
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



