オンラインでワイヤーフレームが描画できる「HotGloo」がかなり便利
2009年11月25日-
スポンサード リンク
オンラインでワイヤーフレームが描画できてかなり便利な「HotGloo」。
ここでいうワイヤーフレームとはWEBサイトデザインの下地になるようなもので、サイトデザインの設計に使えます。
簡単なベースを作っておくことであとはPhotoshopなどで装飾させるというステップで、ユーザビリティを考えつつデザイン性の高いサイト構築に役立てられます。
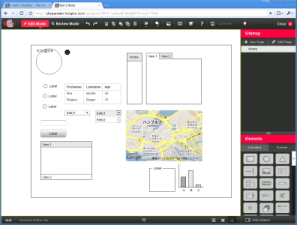
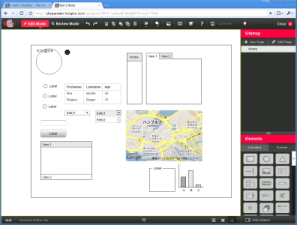
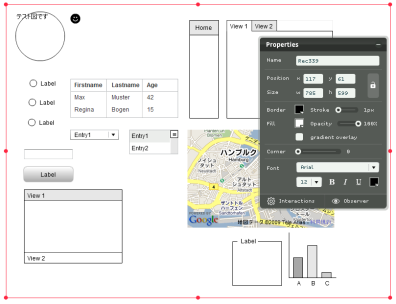
HotGlooの画面はFlashを使ったリッチなインタフェースで、デスクトップアプリと遜色ないクオリティのUIによってワイヤーフレームが作成できます。

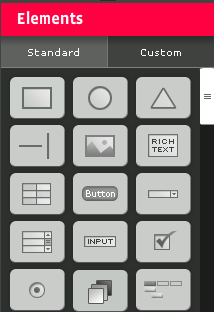
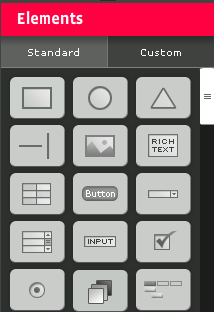
ページの右下には豊富なUIパーツがあり、白地のキャンバスにドラッグ&ドロップするだけで配置が可能です。

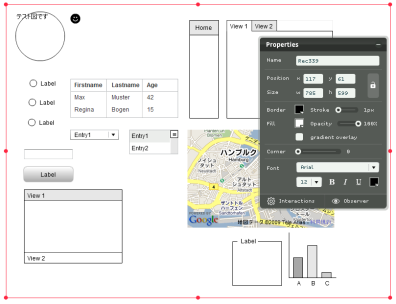
色々とドラッグ&ドロップしてエレメントを配置してみた例。実に様々な基本となるUIパーツが存在しており、高速にUIの設計をすることができそうです。タブやアコーディオン、GoogleMap、グラフまで存在してます。

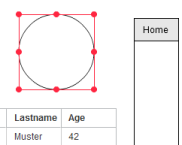
配置したものは当然ドラッグ&ドロップで移動可能ですし、サイズ変更も簡単に行えます。

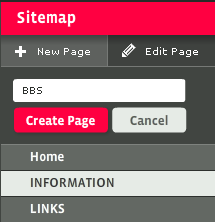
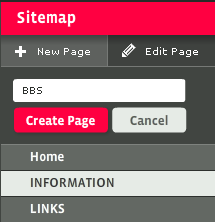
更に、ワイヤーフレームを複数のページから構成でき、次のようにページを追加して1つのセットとして管理することも可能です。
HOMEに加え、INFORMATION、LINKSといった感じでページを追加してみた例。

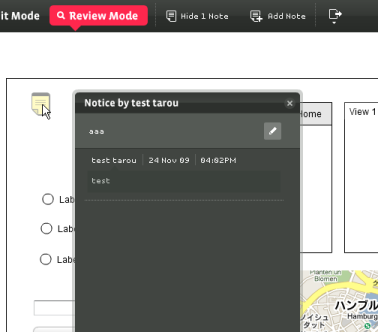
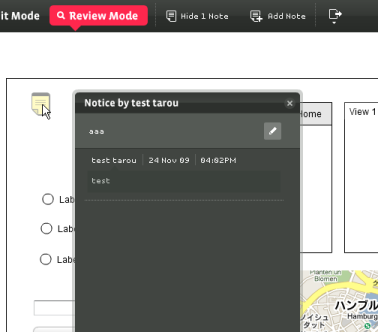
更に、編集モード以外にレビューモードというのがあり、作成中のワイヤーフレームは一旦おいて、その上にノートで注釈を付けたりすることも可能。

う〜ん、これは便利ですね。
以下のエントリを参照してください。
hello | HotGloo - The Online Wireframe App
ここでいうワイヤーフレームとはWEBサイトデザインの下地になるようなもので、サイトデザインの設計に使えます。
簡単なベースを作っておくことであとはPhotoshopなどで装飾させるというステップで、ユーザビリティを考えつつデザイン性の高いサイト構築に役立てられます。
HotGlooの画面はFlashを使ったリッチなインタフェースで、デスクトップアプリと遜色ないクオリティのUIによってワイヤーフレームが作成できます。

ページの右下には豊富なUIパーツがあり、白地のキャンバスにドラッグ&ドロップするだけで配置が可能です。

色々とドラッグ&ドロップしてエレメントを配置してみた例。実に様々な基本となるUIパーツが存在しており、高速にUIの設計をすることができそうです。タブやアコーディオン、GoogleMap、グラフまで存在してます。

配置したものは当然ドラッグ&ドロップで移動可能ですし、サイズ変更も簡単に行えます。

更に、ワイヤーフレームを複数のページから構成でき、次のようにページを追加して1つのセットとして管理することも可能です。
HOMEに加え、INFORMATION、LINKSといった感じでページを追加してみた例。

更に、編集モード以外にレビューモードというのがあり、作成中のワイヤーフレームは一旦おいて、その上にノートで注釈を付けたりすることも可能。

う〜ん、これは便利ですね。
以下のエントリを参照してください。
hello | HotGloo - The Online Wireframe App
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



