少ないスペース内でコンテンツをグリグリスクロールさせられるjQueryプラグイン「Flips」
2009年11月26日-
スポンサード リンク
少ないスペース内でコンテンツをグリグリスクロールさせられるjQueryプラグイン「Flips」が公開されています。
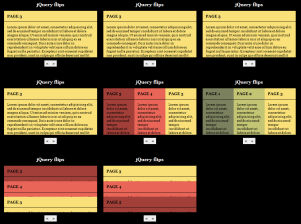
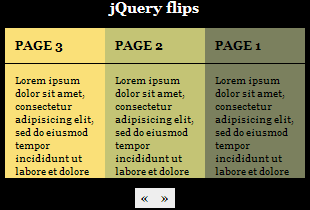
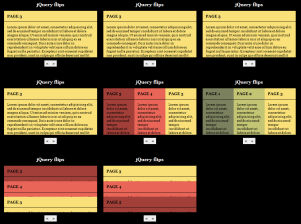
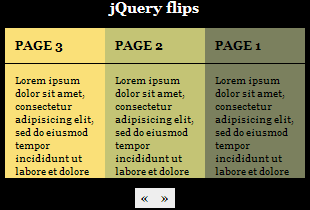
小さな枠を3分割させてページをスライドさせるなど動きとしてもおもしろいコンテンツスクローラーになっています。
少ないスペースに色々なコンテンツを置くような場合に参考にできそうです。

デモページを見るとその凄さが分かる筈。

jQueryなので次のように実装も超簡単です。
$('#flips1').flips( { autorun_delay:0, direction: 'left' } );
詳細・ダウンロードは以下のページを参照してください。
FLIPS | jQuery Plugins
小さな枠を3分割させてページをスライドさせるなど動きとしてもおもしろいコンテンツスクローラーになっています。
少ないスペースに色々なコンテンツを置くような場合に参考にできそうです。

デモページを見るとその凄さが分かる筈。

jQueryなので次のように実装も超簡単です。
$('#flips1').flips( { autorun_delay:0, direction: 'left' } );
詳細・ダウンロードは以下のページを参照してください。
FLIPS | jQuery Plugins
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



