プリティなURLを実現するための分かりやすい.htaccessサンプル
2009年11月26日-
プリティなURLを実現するための分かりやすい.htaccessサンプル。
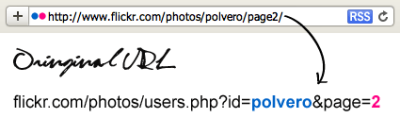
要は、http://site/photo.php?id=hogehoge&page=2 を http://site/photo/hogehoge/page/2/ のようにするためのmod_rewriteの設定になります。
随分前から、その真偽について色々議論されつつもSEOの常識として言われているpretty url。SEO云々もありますが、一目見て分かりやすいという点でも覚えておきたい部分ですが、その実装記述例が公開されています。
いざ実装するとなると参考になる分かりやすいサンプルまでたどり着くのが大変だったりするので覚えておいてもよいかも。
公開されている.htaccessコードは以下で、RewriteRule 部分で正規表現を使ってマッチングさせて、$1 とか $2 とかで値を渡してます。
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.yourdomain.com
RewriteRule (.*) http://yourdomain.com/$1 [R=301,L]
RewriteEngine On
RewriteRule ^([a-zA-Z0-9_-]+)$ users.php?user=$1
RewriteRule ^([a-zA-Z0-9_-]+)/$ users.php?user=$1
RewriteEngine On
RewriteRule ^([a-zA-Z0-9_-]+)/([0-9]+)$ users.php?user=$1&page=$2
RewriteRule ^([a-zA-Z0-9_-]+)/([0-9]+)/$ users.php?user=$1&page=$2
全てのアクセスを index.php に集中させて、その中で振り分ける例も公開されています。
詳細は以下のエントリを参照してください。
Pretty URLs with .htaccess Rewriting Tips.
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



