製品の特徴についてカッコよく表示できるjQueryプラグイン「Feature List」
2009年12月14日-
スポンサード リンク
製品の特徴についてカッコよく表示できるjQueryプラグイン「Feature List」。
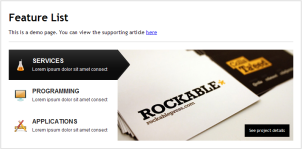
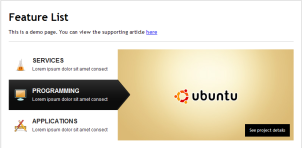
次のような、製品の紹介なんかでどこかで見たようなUIパーツを簡単に実装できるみたいです。


実装方法
最初はちょっと難しいような気もするのですが、実はかなり簡単で次のように<div>以下に2つのulを置いておきます
<div id="feature_list">
<ul id="tabs">
<li>
<a href="javascript:;">
<img src="services.png" />
<h3>Services</h3>
<span>Lorem ipsum dolor sit amet consect</span>
</a>
</li>
<li>
<a href="javascript:;">
<img src="programming.png" />
<h3>Programming</h3>
<span>Lorem ipsum dolor sit amet consect</span>
</a>
</li>
<li>
<a href="javascript:;">
<img src="applications.png" />
<h3>Applications</h3>
<span>Lorem ipsum dolor sit amet consect</span>
</a>
</li>
</ul>
<ul id="output">
<li>
<img src="sample1.jpg" />
<a href="#">See project details</a>
</li>
<li>
<img src="sample2.jpg" />
<a href="#">See project details</a>
</li>
<li>
<img src="sample3.jpg" />
<a href="#">See project details</a>
</li>
</ul>
</div>
で、次のように初期化するだけです。
$.featureList(
$("#tabs li a"),
$("#output li"), {
start_item : 1
}
);
さすがのjQueryですね。
ほうっておいても自動でスライドします。
以下のエントリを参照してください。
jQueryGlobe | jQuery Plugin - Feature List
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



