テキスト選択後のアクションをポップアップしてくれユーザビリティ向上に使える「Search And Share」
2009年12月25日-
スポンサード リンク
テキスト選択後のアクションをポップアップしてくれユーザビリティ向上に使える「Search And Share」。
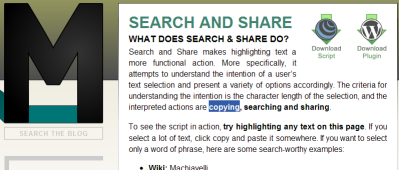
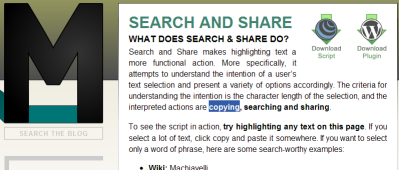
ページ内のテキストを選択するとポップアップメニューが出てクリックで任意のページを開くなどのアクションが設定できます。
動作を説明すると、まず、ページ内のテキストを選択します。

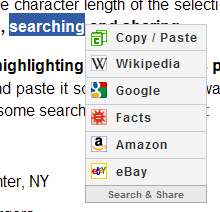
すると、ポップアップが現れて、コピーの他、各種検索サイトに誘導させることができます。

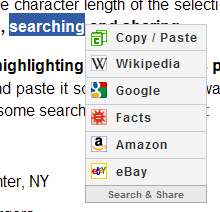
拡大すると以下のような感じです。
ブラウザのコンテキストメニュー拡張みたいですが、これならどんなブラウザでも同じものを見せられます。サイトの内容によっては大きくユーザビリティを上げられそうです。

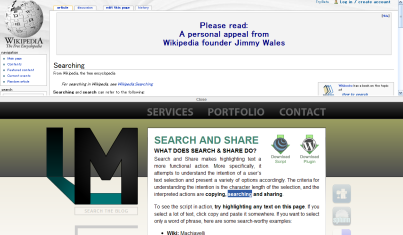
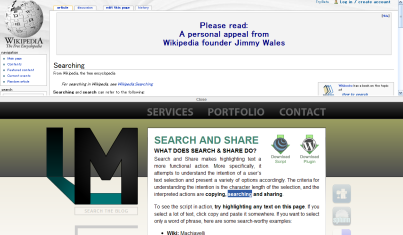
で、クリックすると、ここからが面白くて、ページの上部からIFRAMEが現れてアニメーションしながら広がって次のようになります。
画面遷移がないので、戻る手間が省けます。これは、辞書等、そのワードに関連する情報を出してあげるとユーザビリティ的にとてもよくできる可能性がありますね。

乱用しても使いにくいサイトになるリスクがありますが、適切に使えば便利に使えそうですね。
以下のエントリを参照してください。
Search And Share | Latent Motion
ページ内のテキストを選択するとポップアップメニューが出てクリックで任意のページを開くなどのアクションが設定できます。
動作を説明すると、まず、ページ内のテキストを選択します。

すると、ポップアップが現れて、コピーの他、各種検索サイトに誘導させることができます。

拡大すると以下のような感じです。
ブラウザのコンテキストメニュー拡張みたいですが、これならどんなブラウザでも同じものを見せられます。サイトの内容によっては大きくユーザビリティを上げられそうです。

で、クリックすると、ここからが面白くて、ページの上部からIFRAMEが現れてアニメーションしながら広がって次のようになります。
画面遷移がないので、戻る手間が省けます。これは、辞書等、そのワードに関連する情報を出してあげるとユーザビリティ的にとてもよくできる可能性がありますね。

乱用しても使いにくいサイトになるリスクがありますが、適切に使えば便利に使えそうですね。
以下のエントリを参照してください。
Search And Share | Latent Motion
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



