ブロック要素等をアニメーションで他に切り替えるならコレ「transm.js」
2009年12月25日-
スポンサード リンク
ブロック要素等をアニメーションで他に切り替えるならコレ「transm.js」。

例えば、ページヘッダーのメイン画像なんかをアニメーションさせながら別の画像に切替えるような際に使えます。

↓アニメーション↓

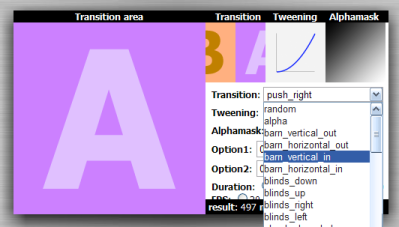
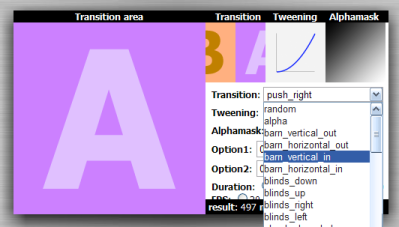
これでもか、というぐらい大量のアニメーションが用意されていて、ページ上のデモで動作確認することができます。
Transition で 最初から選択されている、random を選んで「Transition area」をクリックしてアニメーションが確認できます。アニメーションの種類だけでなく、Tweeningによって加速度なんかの設定もできます

少ないスペースで時間によって出し分けたい、そしてアニメーションさせて注目を集めたいというようなシーンでかなり力を発揮してくれそうなライブラリですね。
対応ブラウザとして、Mozilla Firefox 1.5+, Opera 9+, Safari 2+, Chrome 3+ and IE 6+ のメジャーブラウザで動作する部分も嬉しいですね。
以下のエントリを参照してください。
transm.js (javascript programmable image transitions)

例えば、ページヘッダーのメイン画像なんかをアニメーションさせながら別の画像に切替えるような際に使えます。

↓アニメーション↓

これでもか、というぐらい大量のアニメーションが用意されていて、ページ上のデモで動作確認することができます。
Transition で 最初から選択されている、random を選んで「Transition area」をクリックしてアニメーションが確認できます。アニメーションの種類だけでなく、Tweeningによって加速度なんかの設定もできます

少ないスペースで時間によって出し分けたい、そしてアニメーションさせて注目を集めたいというようなシーンでかなり力を発揮してくれそうなライブラリですね。
対応ブラウザとして、Mozilla Firefox 1.5+, Opera 9+, Safari 2+, Chrome 3+ and IE 6+ のメジャーブラウザで動作する部分も嬉しいですね。
以下のエントリを参照してください。
transm.js (javascript programmable image transitions)
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- プログラミングで使う記号を美しく整列させることに特化したフォント「Myna」
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



